更新時間:2021-03-23 19:01:17 來源:動力節(jié)點 瀏覽1574次
HTML(標準通用標記語言下的一個應用)元素指的是從開始標簽(start tag)到結(jié)束標簽(end tag)的所有代碼。每個元素都有一個預定義的含義,大多數(shù)HTML元素可以擁有屬性,同時也可以嵌套(可以包含其他 HTML 元素)。HTML5是目前HTML的最新版本,也是互聯(lián)網(wǎng)的下一代標準,是構(gòu)建以及呈現(xiàn)互聯(lián)網(wǎng)內(nèi)容的一種語言方式.被認為是互聯(lián)網(wǎng)的核心技術之一。本文我們就結(jié)合下面的分類圖來探討一下HTML5元素分類。

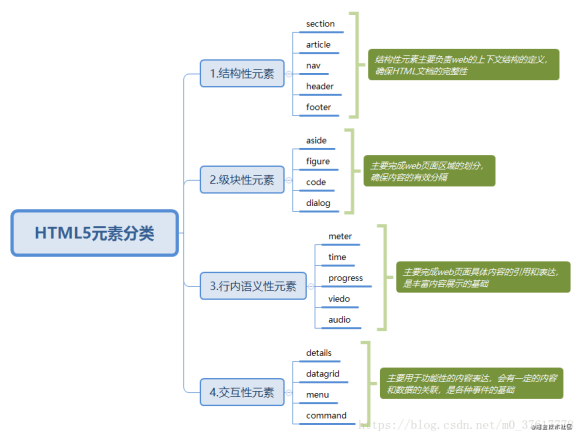
結(jié)合上面的HTML5分類圖,我們不難看出在HTML5中,元素主要分為4類:結(jié)構(gòu)性元素,塊級性元素,行內(nèi)語義性元素,交互性元素。
1)結(jié)構(gòu)性元素:主要負責web上下文結(jié)構(gòu)的定義
section:在web頁面應用中,該元素也可以用于區(qū)域的章節(jié)描述。
header:頁面主題上的頭部,header元素往往在一對body元素中。
footer:頁面的底部(頁腳),通常會標出網(wǎng)站的相關信息。
nav:專門用于菜單導航,鏈接導航的元素,是navigator的縮寫。
article:用于表現(xiàn)一片文章的主體內(nèi)容,一般為文字集中顯示的區(qū)域。
2)塊級性元素:主要完成web頁面區(qū)域的劃分,確保內(nèi)容的有效分割
aside:用于表達注記、貼士、側(cè)邊欄、摘要、插入的引用等作為補充主體的內(nèi)容。
figure:對多個元素進行組合并展示的元素,通常與ficaption聯(lián)合使用。
code:表示一段代碼。
dialog:用于表達人與人之間的對話,該元素包含dt和dd這兩個組合元素,dt用于表示說話者,而dd用來表示說話內(nèi)容。
3)行內(nèi)語義性元素:主要完成web頁面具體內(nèi)容的引用和描述,是豐富內(nèi)容展示的基礎。
meter:表示特定范圍內(nèi)的數(shù)值,可用于工資、數(shù)量、百分比等。
time:表示時間值。
progress:用來表示進度條,可通過對其max、min、step等屬性進行控制,完成對進度的表示和監(jiān)聽。
video:視頻元素,用于支持和實現(xiàn)視頻文件的直接播放,支持緩沖預載和多種視頻媒體格式。
audio:音頻元素,用于支持和實現(xiàn)音頻文件的直接播放,支持緩沖預載和多種音頻媒體格式。
4)交互性元素:功能性的內(nèi)容表達,會有一定的內(nèi)容和數(shù)據(jù)的關聯(lián),是各種事件的基礎。
details:用來表示一段具體的內(nèi)容,但是內(nèi)容默認可能不顯示,通過某種手段(如單擊)與legend交互才會顯示出來。
datagrid:用來控制客戶端數(shù)據(jù)與顯示,可以由動態(tài)腳本及時更新。
menu:主要用于交互菜單(曾被廢棄又被重新啟用的元素)。
command:用來處理命令按鈕。
HTML元素分類除以上提到的4種之外,在HTML5中還有空元素。沒有內(nèi)容的 HTML元素被稱為空元素,空元素是在開始標簽中關閉的。<br> 就是沒有關閉標簽的空元素(<br> 標簽定義換行)。常見的空元素有:br hr img input link meta。
我們稍加推理,不難發(fā)現(xiàn)html5中的元素分類是按照元素的功能來進行的,對元素的歸類和區(qū)分便于我們在使用HTML元素的過程中更加方便快捷。在本站的HTML教程中,還有更多的HTML5的相關知識,作為目前最流行的前端開發(fā)語言之一,HTML5毫無疑問是我們必須要掌握的。