更新時間:2021-03-25 17:14:19 來源:動力節(jié)點 瀏覽1657次
HTML5是構(gòu)建Web內(nèi)容的一種語言描述方式。HTML5成功問世之后,我們不得不承認(rèn)HTML5非常強(qiáng)大,很多時候我們可以利用HTML5中的新技術(shù)實現(xiàn)非常炫酷的粒子動畫效果,這在HTML5應(yīng)用中也是比較消耗本地資源的,尤其是CPU,但是有些HTML5粒子效果確實能給用戶帶來不一樣的驚艷用戶體驗。本文就來和大家分享8款效果驚艷的HTML5特效,快來收藏一波吧。
1、HTML5 Canvas粒子模擬效果
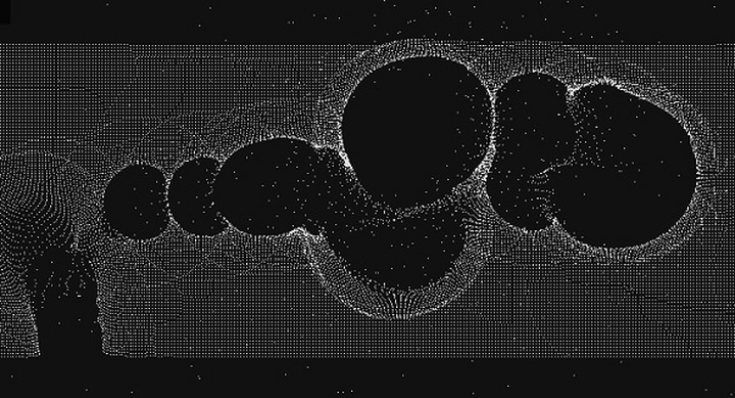
這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當(dāng)你用鼠標(biāo)在canvas畫布上移動時,鼠標(biāo)周圍的一些粒子就會跟著你移動,并形成一定的圖案,就像你在玩沙畫一樣,效果非常不錯。這里,我們應(yīng)用了一些HTML5的特性,讓這個粒子動畫顯得相當(dāng)動感。

2、HTML5 Canvas生成粒子效果的人物頭像
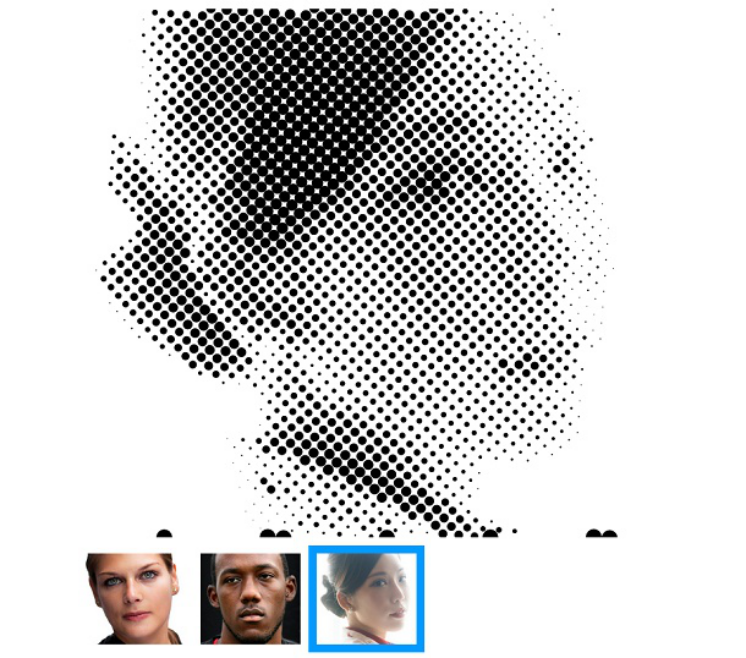
前面我們分享過一個HTML5 Canvas實現(xiàn)的圖像馬賽克模糊效果,HTML5處理圖片真的非常簡單。今天我們要再利用HTML5 Canvas實現(xiàn)一個粒子效果的人物頭像,你可以任意選擇一張頭像圖片,接下來該圖片會被打散成許多粒子,然后慢慢的重組成圖片,鼠標(biāo)滑過圖片時粒子還會出現(xiàn)浮動的動畫特效,看上去非常酷。

3、HTML5 Canvas實現(xiàn)會跳舞的時間動畫
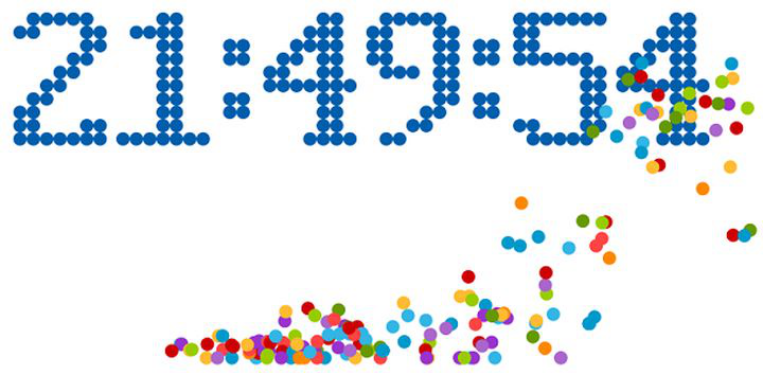
這是一款很有意思的HTML5 Canvas時間動畫,總體來說,它是一個可以和客戶端同步的時鐘,其特點是當(dāng)時間走動時,數(shù)字將會散落成一個個粒子動畫,這種HTML5 Canvas動畫在之前也有分享過,比如這個HTML5粒子文字特效。

4、HTML5 Canvas粒子效果文字動畫特效
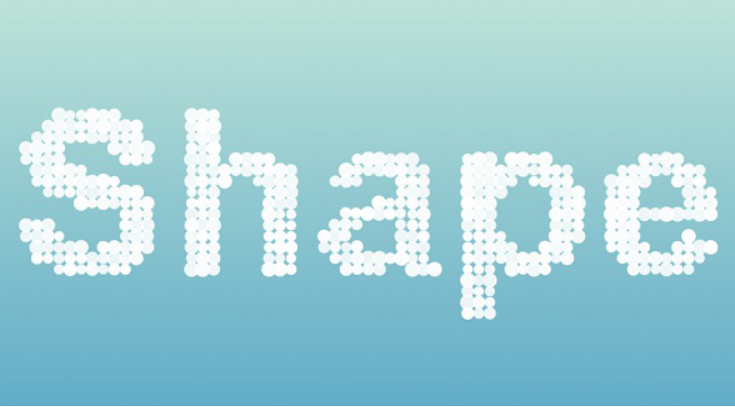
之前我們分享過很多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我們要來分享一款基于HTML5 Canvas的文字特效,輸入框中輸入想要展示的文字,回車后即可在canvas上繪制出粒子效果的文字動畫,相當(dāng)酷的動畫效果。

5、HTML5火焰文字特效
之前我們分享過不少基于HTML5和CSS3的文字特效,有3D的文字效果,也有動畫文字特效。今天我們分享的這款HTML5文字特效是火焰燃燒的效果,比較消耗CPU,但是動畫效果還是比較酷的。

6、HTML5/CSS3粒子效果進(jìn)度條 超炫酷進(jìn)度條動畫
之前我已經(jīng)分享了幾款效果很不錯的CSS3進(jìn)度條插件,比如CSS3 Loading進(jìn)度條加載動畫特效、CSS3 3D進(jìn)度條按鈕 18款精美樣式。今天我再來分享一款很有特色的HTML5/CSS3進(jìn)度條應(yīng)用。這款進(jìn)度條插件在播放進(jìn)度過程中出現(xiàn)粒子效果,就像一些小顆粒從進(jìn)度條上散落下來,是一款別具特色的HTML5進(jìn)度條插件。

7、HTML5粒子效果的文字動畫特效
記得之前向大家分享過一款HTML5 Canvas實現(xiàn)會跳舞的時間動畫,利用了HTML5的粒子動畫特性。今天要分享的也是一款基于HTML5的粒子效果的文字動畫特效,并且它可以實現(xiàn)每個文字的逐幀播放,形成一句很浪漫的詩句。

8、HTML5 Canvas 3D 倒計時爆炸特效
今天要分享的這款 HTML5 3D 動畫特效非常給力,它是一個基于Canvas 的倒計時爆炸效果,隨著時間的走動,時間數(shù)字傍邊就會有爆炸的特效,一群像素點就會在數(shù)字中心爆發(fā)出來,感覺非常酷。而且應(yīng)用了 HTML5 的 3D 特性,讓整一個時鐘顯得非常有立體感。
上述的八款HTML5特效動畫都是非常有代表性的,在網(wǎng)頁設(shè)計中能夠有效使我們的網(wǎng)站變得高大上,值得我們收藏一下,化為己用。想要這些HTML5特效的源碼,快來本站的HTML教程下載吧!