更新時間:2021-09-03 11:27:12 來源:動力節(jié)點 瀏覽1068次
js設(shè)計為單線程還是跟他的用途有關(guān)
試想一下 如果js設(shè)計為多線程 那么同時修改和刪除同一個dom瀏覽器又該如何執(zhí)行?
#JS為何需要異步
for (var i=0;i<9999;i++){
console.log("我在執(zhí)行 但用戶不知道")
}
console.log("你好啊")
上圖例子for循環(huán)耗時會很久
這意味著 用戶得不到 '你好啊' 的響應(yīng) 就會下意識會認為瀏覽器卡死了 所以js必須要有異步
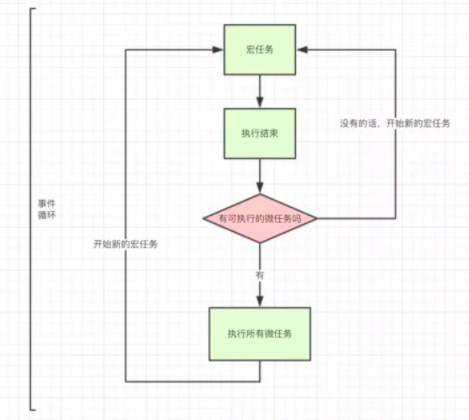
js通過事件循環(huán)來實現(xiàn)異步 這也是js的運行機制
1.歸類
遇到同步任務(wù)直接執(zhí)行,遇到異步任務(wù)分類為宏任務(wù)(macro-task)和微任務(wù)(micro-task)。
宏任務(wù):整體的Script setTimeout setInterval
微任務(wù):Promise process.nextTick

示例代碼
// 這是一個同步任務(wù)
console.log('1') --------> 直接被執(zhí)行 目前打印結(jié)果為:1
// 這是一個宏任務(wù)
setTimeout(function () { --------> 整體的setTimeout被放進宏任務(wù)列表
console.log('2') 目前宏任務(wù)列表記為【s2】
});
new Promise(function (resolve) {
// 這里是同步任務(wù)
console.log('3'); --------> 直接被執(zhí)行
resolve(); 目前打印結(jié)果為:1、3
// then是一個微任務(wù)
}).then(function () { --------> 整體的then[包含里面的setTimeout]被放進微任務(wù)列表
console.log('4') 目前微任務(wù)列表記為【t45】
setTimeout(function () {
console.log('5')
});
});
第一輪小結(jié):
執(zhí)行到這里的結(jié)果:1、3
宏任務(wù)列表如下:
setTimeout(function () {
console.log('2')
});
微任務(wù)列表如下:
then(function () {
console.log('4')
setTimeout(function () {
console.log('5')
});
});
2.有微則微,無微則宏
如果微任務(wù)列表里面有任務(wù)會執(zhí)行完畢后在執(zhí)行宏任務(wù)。
瀏覽器瞅了一眼微任務(wù)列表 發(fā)現(xiàn)里面有微任務(wù) 就開始全部執(zhí)行
then(function () {
console.log('4') --------> 直接被執(zhí)行
目前打印結(jié)果為:1、3、4
setTimeout(function () { --------> 被放進宏任務(wù)列表了
console.log('5') 目前宏任務(wù)列表記為【s2、s5】
});
});
瀏覽器發(fā)現(xiàn)微任務(wù)執(zhí)行完畢了
開始執(zhí)行宏任務(wù)列表
setTimeout(function () {
console.log('2') --------> 直接被執(zhí)行
目前打印結(jié)果為:1、3、4、2
});
setTimeout(function () {
console.log('5') --------> 直接被執(zhí)行
目前打印順序為: 1、3、4、2、5、5
});
最終結(jié)果為: 1、3、4、2、5
3.總結(jié)+實戰(zhàn)
反復執(zhí)行以上步驟就是事件循環(huán)(event loop) 一定要分的清任務(wù)類型 (宏任務(wù)和微任務(wù))
TIP: 為了容易辨別起名為p1(p開頭 里面打印1)
process.nextTick(function() { --------> 被放微任務(wù)列表
console.log('1'); 微任務(wù)列表記為:【p1】
})
new Promise(function (resolve) {
console.log('2'); --------> 直接執(zhí)行
resolve(); 目前打印順序為:2
}).then(function () { --------> 整體的then被放進微任務(wù)列表[包含其中的setTimeout 4]
console.log('3'); 微任務(wù)列表記為:【p1 t34】
setTimeout(function () {
console.log('4')
});
});
setTimeout(function () { --------> 被放宏任務(wù)列表
console.log('5') 宏任務(wù)列表記為:【s5】
});
new Promise(function (resolve) {
setTimeout(function () { --------> 被放宏任務(wù)列表
console.log('6') 宏任務(wù)列表記為:【s5 s6】
});
resolve()
}).then(function () { --------> 整體的then被放進微任務(wù)列表[包含其中的setTimeout和其中的多層嵌套]
setTimeout(function () { 微任務(wù)列表記為:【p1 t34 t789】
console.log('7')
new Promise(function (resolve) {
setTimeout(function () {
console.log('8')
});
resolve()
}).then(function () {
setTimeout(function () {
console.log('9')
});
});
});
});
console.log('10') --------> 直接執(zhí)行
目前打印順序為:2、10
第一輪小結(jié):
執(zhí)行結(jié)果為:2、10
宏任務(wù)列表如下:
// s5
setTimeout(function () {
console.log('5')
});
//s6
setTimeout(function () {
console.log('6')
});
微任務(wù)列表如下:
// p1
process.nextTick(function() {
console.log('1');
})
// t34
then(function () {
console.log('3');
setTimeout(function () {
console.log('4')
});
});
// t789
then(function () {
setTimeout(function () {
console.log('7')
new Promise(function (resolve) {
setTimeout(function () {
console.log('8')
});
resolve()
}).then(function () {
setTimeout(function () {
console.log('9')
});
});
});
開始執(zhí)行第二輪:
有微任務(wù) 先執(zhí)行微任務(wù)
將微任務(wù)列表代碼塊搬下來
// p1
process.nextTick(function() { --------> 執(zhí)行p1
console.log('1'); 目前打印順序為:2、10、1
})
// t34
then(function () {
console.log('3'); --------> 直接執(zhí)行
目前打印順序為:2、10、1、3
setTimeout(function () { --------> 被放宏任務(wù)列表
console.log('4') 宏任務(wù)列表記為:【s5 s6 s4】
});
});
// t789
then(function () {
setTimeout(function () { --------> 被放宏任務(wù)列表
console.log('7') 宏任務(wù)列表記為:【s5 s6 s4 s789】
new Promise(function (resolve) {
setTimeout(function () {
console.log('8')
});
resolve()
}).then(function () {
setTimeout(function () {
console.log('9')
});
});
});
})
微任務(wù)執(zhí)行完畢了 該執(zhí)行我們的宏任務(wù)列表了
因為微任務(wù)里面包含一部分宏任務(wù)
所以現(xiàn)在的宏任務(wù)列表已經(jīng)增加了
現(xiàn)在把當前的宏任務(wù)列表搬下來
//s5
setTimeout(function () { --------> 執(zhí)行s5
console.log('5') 目前打印順序為:2、10、1、3、5
});
//s6
setTimeout(function () { --------> 執(zhí)行s6
console.log('6') 目前打印順序為:2、10、1、3、5、6
});
//s4
setTimeout(function () { --------> 執(zhí)行s4
console.log('4') 目前打印順序為:2、10、1、3、5、6、4
});
// s789
setTimeout(function () { --------> 執(zhí)行s789
console.log('7') 目前打印順序為:2、10、1、3、5、6、4、7
new Promise(function (resolve) {
setTimeout(function () { --------> 被放宏任務(wù)列表
console.log('8') 宏任務(wù)列表記為:【s8】
});
resolve()
}).then(function () { --------> 整體的then被放微任務(wù)列表[包含里面的setTimeout]
setTimeout(function () { 微任務(wù)列表記為:【t9】
console.log('9')
});
});
});
再次小結(jié):
當前結(jié)果:2、10、1、3、5、6、4、7
馬上就要執(zhí)行完了心里萬分激動啊 ( 瀏覽器的內(nèi)心獨白 ^▽^ ...)
宏任務(wù)列表如下:
// s8
setTimeout(function () {
console.log('8')
});
微任務(wù)列表如下:
// t9
then(function () {
setTimeout(function () {
console.log('9')
});
});
繼續(xù)執(zhí)行 依舊遵循有微則微 無微則宏
瀏覽器發(fā)現(xiàn)有一條微任務(wù)
那就開始執(zhí)行吧~
//t9
then(function () {
setTimeout(function () { --------> 執(zhí)行t9 把里面的setTimeout放入宏任務(wù)列表
console.log('9') 宏任務(wù)列表記為:【s8 s9】
});
});
微任務(wù)列表執(zhí)行完畢
開始執(zhí)行宏任務(wù)(宏任務(wù)剛剛又有新增哦~[s9])
// s8
setTimeout(function () { --------> 執(zhí)行s8
console.log('8') 目前打印順序為:2、10、1、3、5、6、4、7、8
});
// s9
setTimeout(function () { --------> 執(zhí)行s9
console.log('9') 目前打印順序為:2、10、1、3、5、6、4、7、8、9
});
到這里微任務(wù)列表和宏任務(wù)列表均為空,就執(zhí)行完畢了
以上就是動力節(jié)點小編介紹的"JS事件循環(huán)",希望對大家有幫助,想了解更多可查看JavaScript教程。動力節(jié)點在線學習教程,針對沒有任何Java基礎(chǔ)的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎(chǔ)的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關(guān)注一下。