更新時間:2021-11-03 11:39:52 來源:動力節點 瀏覽1600次
小程序開發API文檔要怎么做呢?小編來告訴大家:
這一步在官方文檔中的描述已經很清楚了,主要分為幾步:
(1)申請賬號,擁有小程序賬號。
(2)在小程序管理平臺,可以看到小程序的 AppID與AppSecret。
綁定在一個微信開放平臺賬戶下的訂閱號、服務號、小程序、APP、PC網站都叫做”應用“,每個應用都有自己的AppID和AppSecret,AppID叫做應用唯一標識,AppSecret叫做應用密鑰。
AppID與AppSecret 的作用及使用方式:
在開發過程中如果要使用微信相關功能,必須有官方認證的賬號密碼
小程序項目中app.js的data需要添加appid和secret屬性,二者配合使用,可調用公眾號的接口能力
(3)管理員需要將開發人員的微信號設置為開發者賬號才可以進行小程序的開發
(4)安裝開發工具
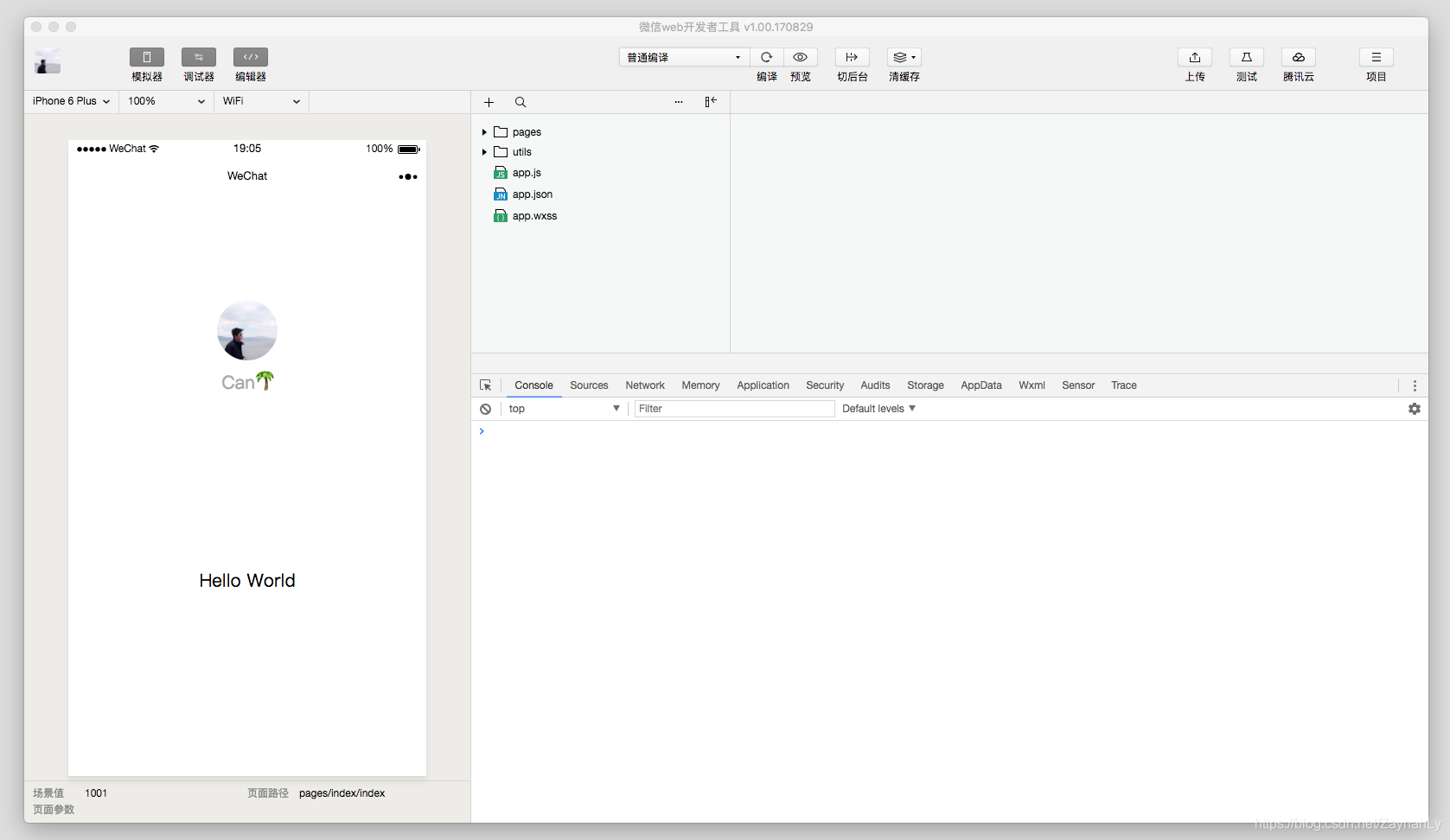
(5)簡要介紹開發工具
微信小程序和公眾號開發有自己的微信開發工具,集成了公眾號網頁調試和小程序調試兩種開發模式。
使用公眾號網頁調試,開發者可以調試微信網頁授權和微信JS-SDK 詳情
使用小程序調試,開發者可以完成小程序的 API 和頁面的開發調試、代碼查看和編輯、小程序預覽和發布等功能。

增加了支持甘特圖的mermaid語法1 功能;
功能性的小程序一般都需要獲取用戶的微信賬號信息。最初小程序可以在首次進入時調用wx.getUserInfo(Object object) 彈窗微信授權,后來接口getUserInfo做了調整,在用戶未授權過的情況下調用此接口,將不再出現授權彈窗,會直接進入 fail 回調。在用戶已授權的情況下調用此接口,可成功獲取用戶信息。
現在小程序獲取授權需要通過button組件的bindgetuserinfo屬性,配合open-type屬性,實現點擊按鈕返回獲取到的用戶信息:
<button open-type="getUserInfo" bindgetuserinfo="userInfoHandler">
小程序的啟動:
(1)微信客戶端在打開小程序之前,會把整個小程序的代碼包下載到本地。
(2)緊接著通過 app.json 的 pages 字段就可以知道當前小程序的所有頁面路徑,寫在 pages 字段的第一個頁面就是這個小程序的首頁(打開小程序看到的第一個頁面)。
(3)于是微信客戶端就把首頁的代碼裝載進來,通過小程序底層的一些機制,就可以渲染出這個首頁。
(4)小程序啟動之后,在 app.js 定義的 App 實例的 onLaunch(小程序啟動時觸發) 回調會被執行
小程序在app.js的onLaunch 方法中都執行了哪些操作:
(1)項目啟動時執行 wx.getSetting() 獲取用戶的當前設置,判斷用戶是否已授權
(2)如果用戶已授權,調用wx.getUserInfo()獲取用戶信息,頭像昵稱等,然后進行自己小程序的內部操作
(3)如果用戶未授權,則跳轉至登錄頁,用戶通過點擊按鈕彈窗授權,獲取用戶信息


// app.js
onShow: function () {
var that = this
// 展示本地存儲能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 獲取用戶信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
wx.getUserInfo({
success: res => {
// 可以將 res 發送給后臺解碼出 unionId
that.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是網絡請求,可能會在 Page.onLoad 之后才返回
// 所以此處加入 callback 以防止這種情況
if (that.userInfoReadyCallback) {
that.userInfoReadyCallback(res)
}
// 執行項目內部操作
that.onLogin()
}
})
}else{
// 沒有授權,跳轉授權登錄頁
wx.redirectTo({
url: '/pages/login/login',
})
}
}
})
},
<!--login.wxml -->
<button open-type="getUserInfo" bindgetuserinfo="onGetUserInfo" >允許獲取公開信息</button>
// login.js
onGetUserInfo: function (e) {
app.globalData.userInfo = e.detail.userInfo // 返回的用戶信息
}
如果需要將微信賬號信息與自己的項目賬號做綁定,那么可以將獲取到的微信賬號信息作為參數傳送給后臺,后臺生成一個相對應的項目賬號。
全局配置
app.json是小程序的全局配置,包括小程序的所有頁面路徑、界面表現、底部 tab 等,一般包含幾個字段:pages、window、tabBar

pages字段 —— 用于描述當前小程序所有頁面路徑,這是為了讓微信客戶端知道當前你的小程序頁面定義在哪個目錄。
window字段 —— 定義小程序所有頁面的頂部背景顏色,文字顏色定義等。
tabBar字段 —— 定義小程序底部tab欄的表現,以及 tab 切換時顯示的對應頁面。
{
"pages": [
"pages/index/index",
"pages/logs/index"
], // 所有頁面路徑
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}, // 界面表現
"tabBar": {
"backgroundColor": "#F7F7FA",
"color": "#757575",
"selectedColor": "#6D8FE8", // 底部欄配置
"list": [ // tab列表
{
"pagePath": "pages/message/index/index", // tab對應頁面路徑
"text": "消息", // tab文字顯示
"iconPath": "images/icon_message.png", // tab默認顯示圖標
"selectedIconPath": "images/icon_message_blue.png" // tab選中后的圖標
},
{
"pagePath": "pages/zone/index/index",
"text": "空間",
"iconPath": "images/icon_friend.png",
"selectedIconPath": "images/icon_friend_blue.png"
}
}
}
頁面配置
一個小程序頁面由四個文件組成:
.json 后綴的 JSON 配置文件
.wxml 后綴的 WXML 模板文件
.wxss 后綴的 WXSS 樣式文件
.js 后綴的 JS 腳本邏輯文件
每個小程序頁面可以使用自己的.json文件來對本頁面的窗口表現進行配置。
頁面配置一般包括導航欄標題文字內容(navigationBarTitleText),是否開啟下拉刷新(enablePullDownRefresh)等等。
頁面的配置只能設置 app.json 中部分 window 配置項的內容,頁面中配置項會覆蓋 app.json 的 window 中相同的配置項。
{
"navigationBarTitleText": "個人中心",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"
}
小程序為開發者提供了一系列基礎組件,開發者可以通過組合這些基礎組件進行快速開發。
組件是視圖層的基本組成單元,一個組件通常包括 開始標簽 和 結束標簽,屬性 用來修飾這個組件,內容在兩個標簽之內,例如:
<view class="main_info">這是內容</view>
注意:所有組件與屬性都是小寫,以連字符-連接
頁面之間的通訊
小程序頁面之間有時需要進行數據的傳遞,個人使用的頁面間數據通訊有兩種方式:
(1)頁面A跳轉到頁面B時,在頁面路由后攜帶參數,頁面B在onLoad時獲取options中的參數。
頁面A:
wx.navigateTo({
url: '../unrelate/unrelate?cname='+cname+'&cid='+cid,
})
頁面B:
onLoad: function (options) {
if(options.cname){
this.setData({
cname: options.cname,
cid: options.cid
})
}
}
(2)如果頁面之間需要傳遞的參數為對象或者數組,那么通過路由拼接參數的形式就不可取了,此時可以通過app.js中的globalData全局變量進行賦值。
頁面A:
onJumpToNextLevelPoint: function(e){
let child = e.currentTarget.dataset.child
let name = e.currentTarget.dataset.name
if(util.isValidArray(child)){
app.globalData.pointChild = child // 全局變量進行賦值
wx.navigateTo({
url: '../knowledge/knowledge?name=' + name,
})
}
}
頁面B:
onLoad: function (options) {
if (util.isValidArray(app.globalData.pointChild)) {
this.setData({
progressList: app.globalData.pointChild
})
}
}
開發公共組件,個人使用的是component構造器定義公共組件。
Component構造器可用于定義組件,調用Component構造器時可以指定組件的屬性、數據、方法等。
具體開發方式是:
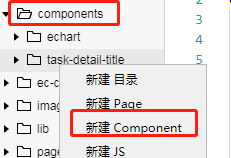
(1)項目外層目錄中創建components文件夾,創建組件文件夾然后新建Component,在這里寫好公共組件的頁面結構,樣式,事件等。

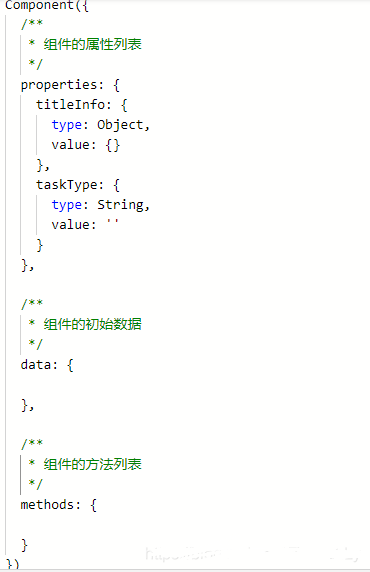
組件的js文件中包含組件屬性,組件數據,組件方法等,與vue組件有相似之處。
properties是組件的對外屬性,比如引用組件的頁面傳遞給公共組件的值就通過properties來接收。

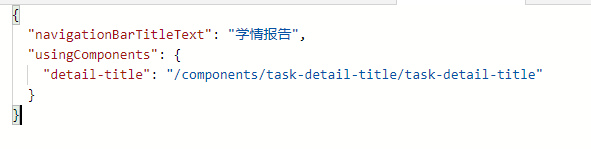
(2)在需要使用公共組件的頁面JSON文件中,添加usingComponents配置,使用公共組件,key值是組件要在頁面中使用時的標簽名,val是公共組件的路徑。

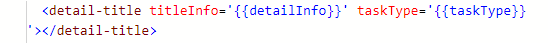
在頁面的wxml文件中,使用json定義的公共組件標簽,引用公共組件,并傳遞數據:

(3)公共組件中通過properties接收引用頁面傳遞的值,然后使用{{}}在組件頁面進行數據綁定即可。

為了讓開發者可以很方便的調起微信提供的能力,例如獲取用戶信息、微信支付等等,小程序提供了很多 API 給開發者去使用。
調用微信掃一掃功能:
wx.scanCode({ //掃描API
success: function (res) {
that.setData({
IMECode: res.result
});
// 接下來執行自己的業務邏輯
that.ChkWXZIme(res.result)
}
})
調起本地相冊選擇圖片或使用相機拍照功能(適用于更換頭像):
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作為img標簽的src屬性顯示圖片
let tempFilePaths = res.tempFilePaths
that.setData({
'userInfo.Avatar': tempFilePaths[0]
})
},
fail() {
that.setData({
chooseImg: false
})
}
})
發起網絡請求:
wx.request({
url: ''
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
session: app.globalData.session
},
success: function(res){}
})
提交審核
為了保證小程序的質量,以及符合相關的規范,小程序的發布是需要經過審核的。
在開發者工具中上傳了小程序代碼之后,登錄 小程序管理后臺 - 開發管理 - 開發版本 找到提交上傳的版本。
在開發版本的列表中,點擊提交審核 按照頁面提示,填寫相關的信息,即可以將小程序提交審核。
需要注意的是,請開發者嚴格測試了版本之后,再提交審核,過多的審核不通過,可能會影響后續的時間。
發布
審核通過之后,管理員的微信中會收到小程序通過審核的通知,此時登錄小程序管理后臺 - 開發管理 - 審核版本中可以看到通過審核的版本。
請點擊發布,即可發布小程序。
附:版本號書寫規范
major.minor.patch
主版本號.次版本號.修補版本號
patch: 修復bug,兼容老版本
minor:新增功能,兼容老版本
major:新的架構調整,不兼容老版本
以上就是關于“小程序開發文檔API的過程”的介紹,如果您想了解更多相關知識,可以關注動力節點的Java在線學習,里面的課程更加豐富,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習