更新時間:2021-12-02 09:58:38 來源:動力節點 瀏覽901次
在 jQuery 中,我們可以使用 index() 方法來獲取當前 jQuery 對象集合中“指定元素”的索引值。
語法:
$().index()
index() 方法可以接受一個“jQuery對象”或“DOM對象”作為參數,不過一般情況下,我們很少會使用到參數。當 index() 不帶參數時,一般指的是當前元素相對于父元素的索引值。
應特別注意一點,索引值是從 0 開始而不是從 1 開始的。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").click(function () {
var index = $(this).index();
alert("當前元素的索引是:"+index);
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>
預覽效果如圖 1 所示。

$(this).index()表示獲取當前 li 元素的索引值。其中索引值從 0 開始,例如第 1 個 li 元素的索引值是 0,第 2 個 li 元素的索引值為 1,以此類推。
index() 方法非常有用,特別是在 Tab 選項卡和圖片輪播特效中,我們來看一下它在 Tab 選項卡中是怎么用的。
舉例:Tab 選項卡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.title{list-style-type: none;overflow: hidden;}
.title li
{
float: left;
width:100px;
height:36px;
line-height:36px;
text-align:center;
color:white;
cursor: pointer;
}
.title li:nth-child(1){background-color: hotpink;}
.title li:nth-child(2){background-color: lightskyblue;}
.title li:nth-child(3){background-color: purple;}
.content
{
width:298px;
border:1px solid gray;
}
.content li{display: none;}
li.current{display: block;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(".title li").click(function () {
var n = $(this).index();
$(".content li").removeClass("current").eq(n).addClass("current");
})
})
</script>
</head>
<body>
<div class="wrapper">
<ul class="title">
<li>娛樂</li>
<li>經濟</li>
<li>軍事</li>
</ul>
<ul class="content">
<li class="current">這是“娛樂”欄目<br/>這是“娛樂”欄目<br/>這是“娛樂”欄目</li>
<li>這是“經濟”欄目<br>這是“經濟”欄目<br/>這是“經濟”欄目</li>
<li>這是“軍事”欄目<br/>這是“軍事”欄目<br/>這是“軍事”欄目</li>
</ul>
</div>
</body>
</html>
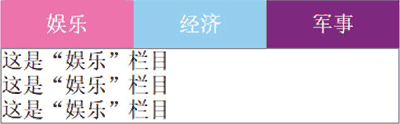
預覽效果如圖 2 所示。

當我們點擊上方的第 n 個 li 元素,就會顯示下方對應的第 n 個 li 元素,這就是我們常見的“Tab 選項卡”效果。
$(".content li").removeClass("current").eq(n).addClass("current");
對于上面這句代碼,很多初學的小伙伴可能看不懂,其實我們一步步來分析也是很容易理解的:
首先$(".content li").removeClass("current")表示移除所有 li 元素中的“current”這個類名;
然后 eq(n) 表示獲取索引值為 n 的 li 元素;
最后 addClass("current") 表示給索引值為 n 的 li 元素添加“current”這個類名。
這句代碼非常經典,也非常有用,大家一定要認真琢磨透。上面這個例子的樣式有點丑,小伙伴們可以自行完善一下。我們簡化樣式只是為了方便講解。如果大家想了解更多相關知識,可以關注一下動力節點的Java在線學習,相信對大家會有所幫助的。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習