更新時間:2021-12-02 10:09:06 來源:動力節點 瀏覽1148次
jQuery 是一個開源功能豐富的 Javascript 庫,旨在簡化 HTML DOM 樹遍歷和操作、事件處理和 CSS 動畫。它因其重量輕、速度快、體積小等特點而廣受歡迎,使其更易于使用。使用 jQuery 的目的是讓 javascript 代碼在網站上易于執行,因為 jQuery 將用 javascript 編寫的多行代碼包裝成一個可以用一行代碼調用的方法。出于這個原因,很多需要 javascript 的常見任務都可以由 jQuery 完成。
在本文中,我們將看到如何為我們的網頁執行 jQuery 代碼。執行 jQuery 代碼非常簡單,只需要處理幾個步驟,然后我們就可以開始了。在跳轉到主要主題之前,我們將首先了解如何在我們的網頁中添加和使用 jQuery。有兩種方法可以將 jQuery 添加到我們的網頁/網站:
從官方下載jQuery庫網
在線使用 jQuery CDN 鏈接
讓我們開始我們的第一種方法,即從網站下載庫。
下載庫。我們需要下載開發版本以進行開發和測試。其余版本用于生產目的。單擊下載后,它會將您帶到包含可用鏈接的頁面,單擊所需鏈接,然后右鍵單擊該頁面并保存文件。請注意,我們使用的文件是一個 javascript 文件,我們可以通過查看它的擴展名來檢查它。現在,我們將看到如何將 jQuery 添加到我們的 HTML 文件中。確保 jQuery 文件必須放在工作區中。
在<head>標記部分內的<script>標記中聲明 jQuery 文件路徑。
<script src="jquery-3.6.0.min.js"></script>
示例 1:創建一個 HTML 文件并將以下代碼添加到您的 HTML 文件中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<p>GeeksforGeeks</p>
</body>
</html>
輸出:
GeeksforGeeks
在上面的代碼中,我們使用<script>
標簽添加了 jQuery 文件。基本上,這就是將 jQuery 添加到我們的網頁所需要做的全部工作。現在我們可以編寫一些 jQuery 代碼并使用它。
示例 2:在此示例中,我們將編寫一些 jQuery 代碼并查看如何執行它。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
<!-- jQuery code starts from here, the
code will change the color of text
when button is pressed -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("color", "green");
});
});
</script>
<button>
Change the color of the text to Green
</button>
</head>
<body>
<p>GeeksforGeeks</p>
</body>
</html>
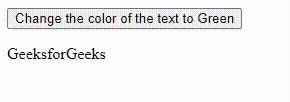
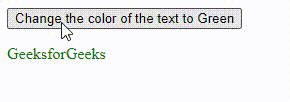
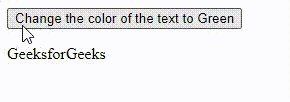
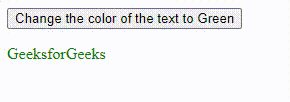
輸出:在本例中,我們編寫了更改文本顏色的代碼。要運行此代碼,請在瀏覽器中打開此 HTML 文件。

讓我們開始使用 jQuery CDN 添加 jQuery 的下一個方法。
這種使用 jQuery 的方法非常簡單,我們不需要下載任何東西,但讓我們簡要介紹一下 CDN。CDN 代表內容交付網絡,基本上,它是一個全球分布式服務器組,用于不同類型的 Web 服務,為互聯網內容提供快速交付。例如,jQuery CDN 擁有與 jQuery 相關的所有必要信息,任何用戶都可以隨時從他們的服務器直接訪問它。這個方法比較可靠,而且更新很快,為了使用jQuery的CDN或任何其他庫,我們必須連接網絡。現在讓我們看看如何使用它。我們必須在我們的 HTML 文件中添加<script>
標簽,如下所示。將以下 CDN 代碼粘貼到 HTML 的 head 部分。
jQuery CDN 鏈接:
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”integrity=”sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=”crossorigin=”anonymous”></script>
示例:我們將在此處使用示例 2 和 jQuery CDN 鏈接以查看更改。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<!--jQuery CDN link-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<!--jQuery code-->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("color", "green");
});
});
</script>
<button>
Change the color of the text to Green
</button>
</head>
<body>
<p>GeeksforGeeks</p>
</body>
</html>
輸出:

我們已經添加了 CDN 代碼,現在我們準備再次使用 jQuery。所以,這就是我們如何使用一些簡單的方法來執行我們的 jQuery。如果大家想了解更多相關知識,不妨來關注一下動力節點的jQuery教程,里面的內容詳細,通俗易懂,適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習