更新時(shí)間:2022-02-17 10:44:15 來源:動(dòng)力節(jié)點(diǎn) 瀏覽1268次
CSS 中的align用于定位項(xiàng)目以及設(shè)置內(nèi)容項(xiàng)目之間和周圍的空間分布。我們可以水平或垂直對齊項(xiàng)目。各種方法和技術(shù)用于使它們居中,通過注意左右邊距等。下面討論了各種對齊方法及其用法:
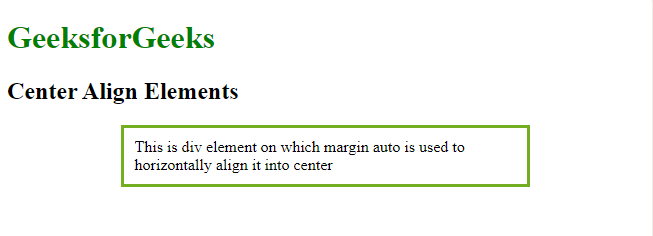
margin:auto:此屬性用于將塊元素對齊到中心。
注意:除非聲明了 !DOCTYPE,否則在 IE8 中使用margin: auto將不起作用。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Center Align Elements</h2>
<div class="center">
This is div element on which
margin auto is used to horizontally
align it into center
</div>
</body>
</html>
輸出:

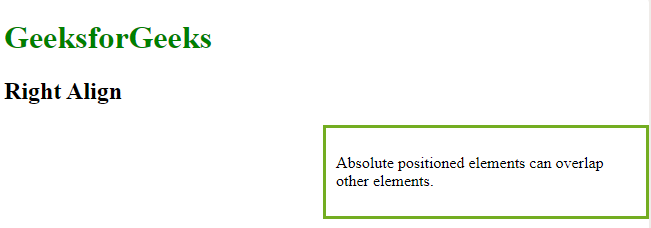
位置:絕對;我們可以使用此屬性對齊項(xiàng)目。
<!DOCTYPE html>
<html>
<head>
<style>
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Right Align</h2>
<div class="right">
<p>
Absolute positioned elements
can overlap other elements.
</p>
</div>
</body>
</html>
輸出:

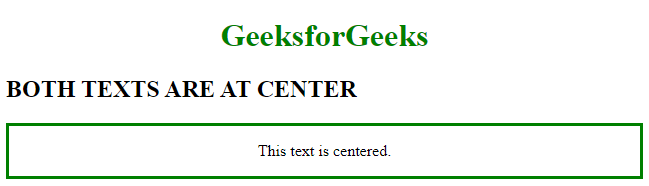
文本對齊:居中;我們可以將任何用 HTML 編寫的文本居中對齊。我們可以在各種標(biāo)簽中使用這個(gè)屬性。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
border: 3px solid green;
}
</style>
</head>
<body>
<h1 style="color:green;
text-align: center;">
GeeksforGeeks
</h1>
<h2>BOTH TEXTS ARE AT CENTER</h2>
<div class="center">
<p>This text is centered.</p>
</div>
</body>
</html>
輸出:

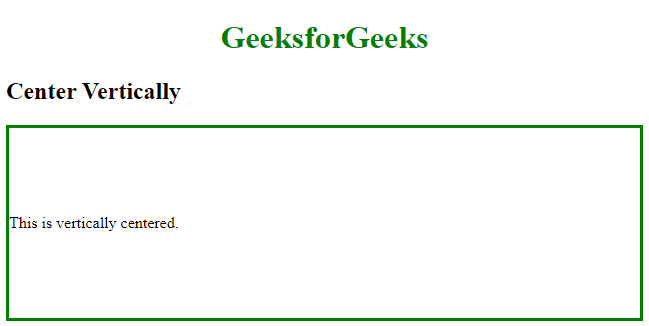
填充:要垂直對齊項(xiàng)目,我們可以使用填充。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
padding: 70px 0;
border: 3px solid green;
}
</style>
</head>
<body>
<h1 style="color:green;
text-align:center;">
GeeksforGeeks
</h1>
<h2>Center Vertically</h2>
<div class="center">
<p>This is vertically centered.</p>
</div>
</body>
</html>
輸出:

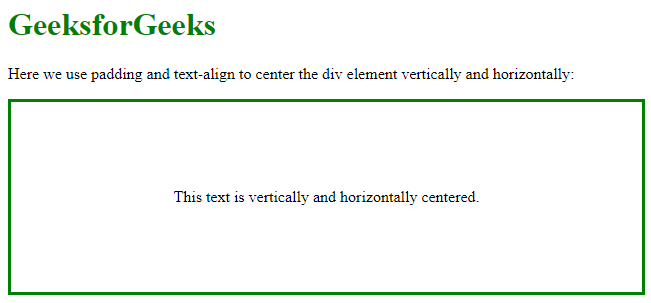
填充和文本對齊;使用 padding 和 text-align: center 的組合來垂直和水平對齊文本。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
padding: 70px 0;
border: 3px solid green;
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
Here we use padding and
text-align to center the
div element vertically
and horizontally:
</p>
<div class="center">
<p>
This text is vertically
and horizontally centered.
</p>
</div>
</body>
</html>
輸出:

谷歌瀏覽器 95.0
微軟邊緣 95.0
火狐 93.0
歌劇 80.0
Safari 15.0

初級 202925

初級 203221

初級 202629

初級 203743