更新時間:2022-03-15 10:17:16 來源:動力節點 瀏覽1299次
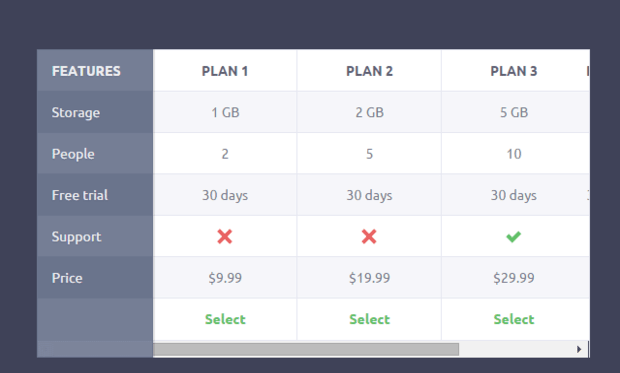
表格式網頁設計中的一個重要元素,它們能夠讓用戶直觀的了解某些數據。在這個demo中使用的表格不是標準的表格html結構,而是使用無序列表來制作表格。這樣做的目的是為了使表格具有很好的相應性。

我們使用一個section來作為表格結構。header 中包含的是表格的第一列,沒有將header和其它列放在同一個div中的原因是:在手機上header是fixed的。它的父元素將決定它在section中的位置。
<section>
<header>
<h2>Features</h2>
<ul>
<li>Feature 1</li>
<li>Feature 2</li>
<li>...</li>
</ul>
</header>
<div class="cd-table-container">
<div class="cd-table-wrapper">
<div class="cd-table-column">
<h2>Plan 1</h2>
<ul>
<li>1 GB</li>
<li>2</li>
<li>...</li>
</ul>
</div> <!-- cd-table-column -->
<div class="cd-table-column">
<h2>Plan 2</h2>
<ul>
<li>2 GB</li>
<li>5</li>
<li>...</li>
</ul>
</div> <!-- cd-table-column -->
</div> <!-- cd-table-wrapper -->
</div> <!-- cd-table-container -->
</section>
CSS文件中有一點要指出的是:我們使用2個div來包裹表格列(.cd-table-container 和 .cd-table-wrapper )。為什么需要兩個div呢?因為第一個div這里設置它的寬度為90%和一個overflow-x:auto。第二個div的寬度是整個表格的寬度。通過這種方法,我們能讓屏幕右邊有一些margin,從而在表格寬度大于90%時讓表格內容滾動起來。
在demo中僅使用jQuery來在小屏幕設備上去掉表格右邊的小箭頭。
jQuery(document).ready(function($){
var $columns_number = $('#cd-table .cd-table-container').find('.cd-table-column').length;
$('.cd-table-container').on('scroll', function(){
$this = $(this);
//hide the arrow on scrolling
if( $this.scrollLeft() > 0 ) {
$('.cd-scroll-right').hide();
}
//remove color gradient when table has scrolled to the end
var total_table_width = parseInt($('.cd-table-wrapper').css('width').replace('px', '')),
table_viewport = parseInt($('#cd-table').css('width').replace('px', ''));
if( $this.scrollLeft() >= total_table_width - table_viewport - $columns_number) {
$('#cd-table').addClass('table-end');
} else {
$('#cd-table').removeClass('table-end');
}
});
//scroll the table (scroll value equal to column width) when clicking on the .cd-scroll-right arrow
$('.cd-scroll-right').on('click', function(){
$this= $(this);
var column_width = $(this).siblings('.cd-table-container').find('.cd-table-column').eq(0).css('width').replace('px', ''),
new_left_scroll = parseInt($('.cd-table-container').scrollLeft()) + parseInt(column_width);
$('.cd-table-container').animate( {scrollLeft: new_left_scroll}, 200 );
$this.hide();
});
});
以上就是關于“jQuery表格插件的介紹”,大家如果想了解更相關知識,可以來關注一下動力節點的jQuery教程,里面有更豐富的知識等著大家去學習,希望對大家能夠有所幫助哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習