更新時(shí)間:2022-03-16 10:57:07 來(lái)源:動(dòng)力節(jié)點(diǎn) 瀏覽3025次
Vue.$set()
Object.assign()
$set()方法不生效時(shí),改用Object.assign()試試
vue代碼中,只要在data對(duì)象里定義的對(duì)象,賦值后,任意一個(gè)屬性值發(fā)生變化,視圖都會(huì)實(shí)時(shí)變化
比如下面在data定義了obj對(duì)象,mounted里賦值后,(也可以在其他地方賦值)只要obj.a或者obj.b的值改變了,視圖會(huì)跟著變化。
data() {
return {
obj: {}
}
},
mounted: {
this.obj = {a:1, b: 2} // 改變this.obj.a this.obj.c的值視圖會(huì)更新
this.obj.c = 3 // 改變this.obj.c的值 視圖不會(huì)更新
Object.assign(this.obj, {d: 4}) // 改變this.obj.c的值 視圖不會(huì)更新
this.$set(this.obj, 'e', 5) // 改百年this.obj.e時(shí) 視圖會(huì)更新
console.log('obj' + this.obj)
}
但是我們?cè)趏bj對(duì)象上新增的屬性變化時(shí),值會(huì)變化,但是視圖不會(huì)實(shí)時(shí)變化
比如obj.c或者obj.d變化時(shí),值雖然會(huì)變,但是視圖不會(huì)跟著變


使用Vue.$set()方法,既可以新增屬性,又可以觸發(fā)視圖更新,比如obj.e改變時(shí),視圖會(huì)相應(yīng)改變

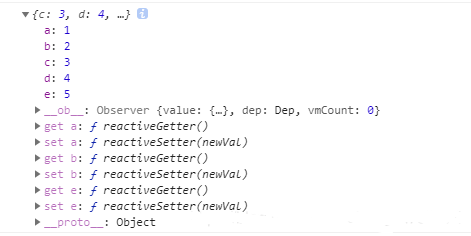
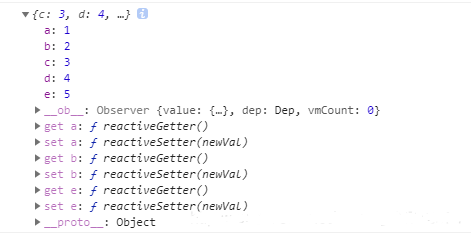
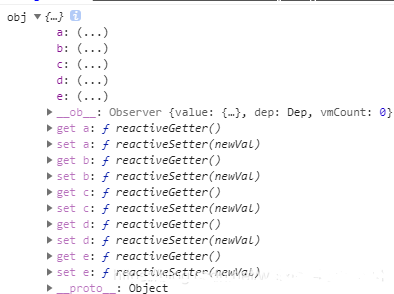
打印出的obj,可以看出,新增的屬性只有通過(guò)this.set()的obj.e屬性有g(shù)et和set方法的,而新增的obj.c和obj.d沒(méi)有
根據(jù)官方文檔定義:如果在實(shí)例創(chuàng)建之后添加新的屬性到實(shí)例上,它不會(huì)觸發(fā)視圖更新。
當(dāng)我們把一個(gè)JavaScript 對(duì)象傳入 Vue 實(shí)例作為 data 選項(xiàng),Vue 將遍歷此對(duì)象所有的屬性,并使用 Object.defineProperty把這些屬性全部轉(zhuǎn)為 getter/setter。
給data定義的對(duì)象新增屬性,同時(shí)又要視圖實(shí)時(shí)更新,除了用Vue.$set()方法,也可以通過(guò)Object.assign()實(shí)現(xiàn)
data() {
return {
obj: {}
}
},
mounted: {
this.obj = { a: 1, b: 2 }
this.obj.c = 3
Object.assign(this.obj, { d: 4 })
// this.$set(this.obj, 'e', 5)
// 下面這一行代碼才觸發(fā)了視圖更新
this.obj = Object.assign({}, this.obj, {e: 5})
console.log("obj", this.obj)
}
以上的代碼等同于
data() {
return {
obj: {}
}
},
mounted: {
this.obj = { a: 1, b: 2, c: 3, d: 4, e: 5 }
}

$set()方法不生效時(shí),改用Object.assign()試試
使用this.$set()去改變一個(gè)傳入組件的對(duì)象(沒(méi)有直接定義在data對(duì)象中,通過(guò)mixins選項(xiàng)做相關(guān)操作,能夠通過(guò)this.去獲取),沒(méi)有觸發(fā)視圖更新
而改用Object.assign()去給對(duì)象重新賦值時(shí),會(huì)觸發(fā)視圖更新
通過(guò)重新給對(duì)象賦值,來(lái)使視圖更新;
使用Object.assign()新增,或者改變?cè)袑?duì)象,
// 起作用的是給對(duì)象重新賦值
this.obj = Object.assign({}, this.obj, {e: 5})
以上就是關(guān)于“給Vue對(duì)象增加響應(yīng)式屬性”的介紹,大家如果想了解更多相關(guān)知識(shí),不妨來(lái)關(guān)注一下動(dòng)力節(jié)點(diǎn)的Java視頻,里面的課程內(nèi)容細(xì)致全面,由淺到深,通俗易懂,適合沒(méi)有基礎(chǔ)的小伙伴學(xué)習(xí),希望對(duì)大家能夠有所幫助。
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問(wèn)老師會(huì)電話與您溝通安排學(xué)習(xí)