更新時間:2022-03-17 11:14:47 來源:動力節(jié)點 瀏覽1691次
上傳文件,也可以使用form表單向后端發(fā)送請求,也可以使用ajax向后端發(fā)送請求
Send a request to the back end through the form table
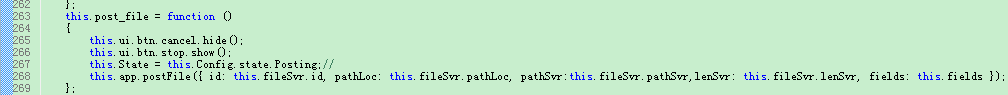
改進后的代碼不需要表單標簽,直接由控件實現(xiàn)。開發(fā)者只需要關(guān)注業(yè)務(wù)邏輯。JS 已為我們關(guān)閉

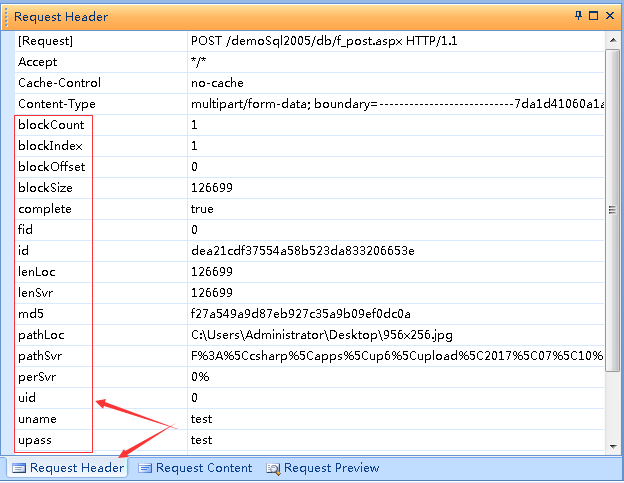
通過監(jiān)控工具可以看到控件提交的數(shù)據(jù),非常清晰,調(diào)試也非常簡單。

$.ajax({
url : "${pageContext.request.contextPath}/UploadServlet",
type : "POST",
data : $( '#postForm').serialize(),
success : function(data) {
$( '#serverResponse').html(data);
},
error : function(data) {
$( '#serverResponse').html(data.status + " : " + data.statusText + " : " + data.responseText);
}
});
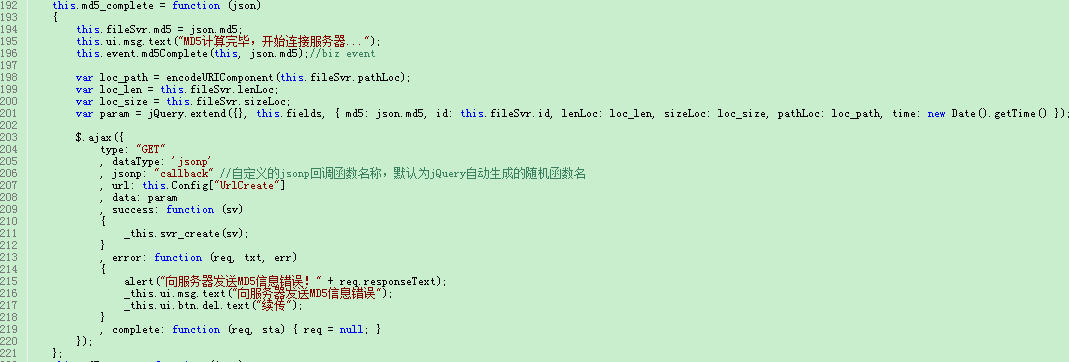
AJAX 分為兩部分。一部分是初始化。在上傳文件之前,通過ajax請求通知服務(wù)器初始化

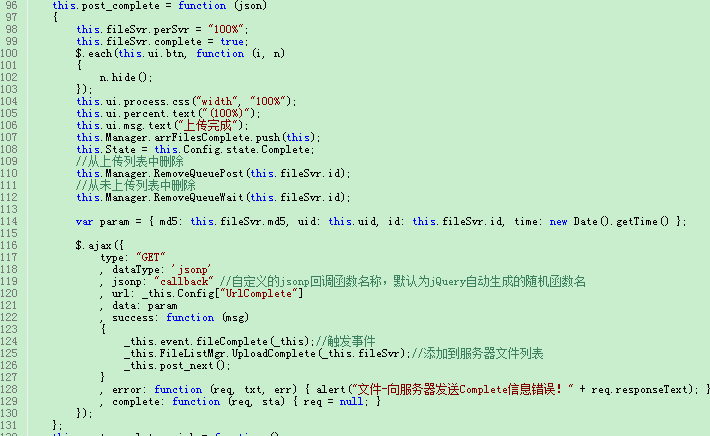
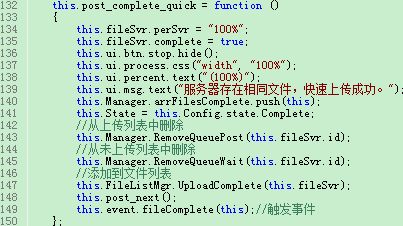
文件上傳后向服務(wù)器發(fā)送通知

在這里,我們需要處理一下MD5秒傳的邏輯。當(dāng)服務(wù)器有相同文件時,用戶無需再次上傳,直接通知用戶二次傳輸

這里我們可以看到二次傳輸?shù)倪壿嫼芎唵危皇翘貏e復(fù)雜。
var form = new FormData();
form.append("username","zxj");
form.append("avatar",file);
//var form = new FormData($("#postForm")[0]);
$.ajax({
url:"${pageContext.request.contextPath}/UploadServlet",
type:"post",
data:form,
processData:false,
contentType:false,
success:function(data){
console.log(data);
}
});
java**部分**
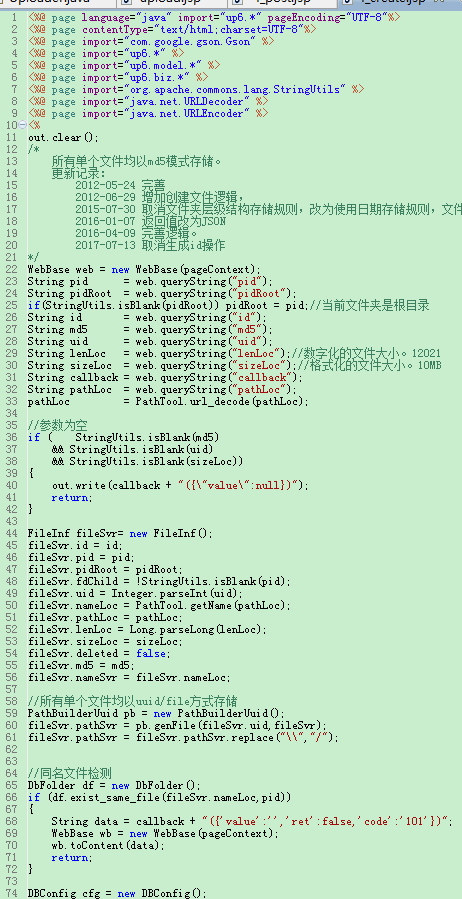
文件初始化邏輯

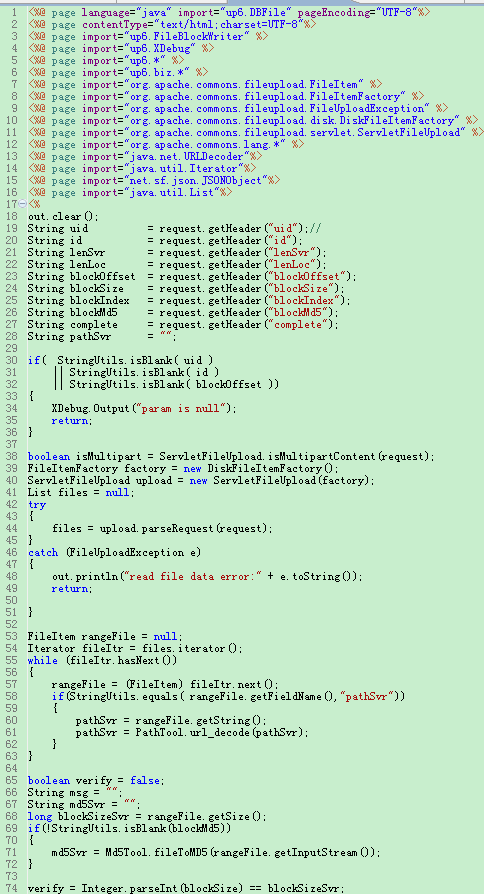
接收文件塊數(shù)據(jù)。在這個邏輯中,我們接收文件塊數(shù)據(jù)。控制優(yōu)化數(shù)據(jù),方便調(diào)試。如果使用監(jiān)控工具,可以看到控件提交的數(shù)據(jù)。

筆記:
(1)上面的java代碼可以直接使用。只需要上傳圖片路徑和采集數(shù)據(jù),將數(shù)據(jù)寫入數(shù)據(jù)庫
(2)字節(jié)流用于上面上傳的文件。實際上,可以使用其他流。讀者需要改進下面的測試
(3)BeanUtils 是一個將實體對應(yīng)的屬性分配給實體的工具
(4)上傳文件時不能使用request.getparameter(“”)獲取參數(shù)。而是可以直接解析請求,判斷每一項是否為文件,然后進行相應(yīng)的操作(如果文件是流則讀取,如果不是文件則暫時保存到一個地圖。)
以上就是關(guān)于“JavaWeb實現(xiàn)文件上傳的示例”介紹,大家如果想了解更多相關(guān)知識,可以關(guān)注一下動力節(jié)點的JavaWeb學(xué)習(xí)視頻,里面的課程內(nèi)容細致全面,由淺到深,通俗易懂,即使沒有基礎(chǔ)也可以聽懂,相信對大家的學(xué)習(xí)一定會有所幫助的。