更新時間:2022-12-27 14:57:29 來源:動力節點 瀏覽1535次
1. JS 有哪些數據類型?
根據 JavaScript 中的變量類型傳遞方式,分為基本數據類型和引用數據類型兩大類七種。
基本數據類型包括Undefined、Null、Boolean、Number、String、Symbol (ES6新增)六種。 引用數據類型只有Object一種,主要包括對象、數組和函數。
判斷數據類型采用typeof操作符,有兩種語法:
typeof 123;//語法一
typeof("123");//語法二
(1)typeof(null)返回object;
(2)null == undefined返回true,因為undefined派生自null;
(3)null === undefined返回false。
2. 基本數據類型和引用數據類型有什么區別?
(1)兩者作為函數的參數進行傳遞時:
基本數據類型傳入的是數據的副本,原數據的更改不會影響傳入后的數據。
引用數據類型傳入的是數據的引用地址,原數據的更改會影響傳入后的數據。
(2)兩者在內存中的存儲位置:
基本數據類型存儲在棧中。
引用數據類型在棧中存儲了指針,該指針指向的數據實體存儲在堆中。
3. 判斷數據類型的方法有哪些?
(1)利用typeof可以判斷數據的類型;
(2)A instanceof B可以用來判斷A是否為B的實例,但它不能檢測 null 和 undefined;
(3)B.constructor == A可以判斷A是否為B的原型,但constructor檢測 Object與instanceof不一樣,還可以處理基本數據類型的檢測。不過函數的 constructor 是不穩定的,這個主要體現在把類的原型進行重寫,在重寫的過程中很有可能出現把之前的constructor給覆蓋了,這樣檢測出來的結果就是不準確的。
(4)Object.prototype.toString.call()。Object.prototype.toString.call() 是最準確最常用的方式。
4. 淺拷貝與深拷貝有何區別?如何實現?
淺拷貝只復制指向某個對象的指針,而不復制對象本身。
淺拷貝的實現方式有:(1)Object.assign():需注意的是目標對象只有一層的時候,是深拷貝; (2)擴展運算符;
深拷貝就是在拷貝數據的時候,將數據的所有引用結構都拷貝一份。
深拷貝的實現方式有: (1)手寫遍歷遞歸賦值; (2)結合使用JSON.parse()和0JSON.stringify()方法。
5. var、let、const的區別是什么?
var、let、const都是用于聲明變量或函數的關鍵字。其區別在于:
| var | let | const | |
| 作用域 | 函數作用域 | 塊級作用域 | 塊級作用域 |
| 作用域內聲明提升 | 有 | 無(時性死區) | 無 |
| 是否可重復聲明 | 是 | 否 | 否 |
| 是否可重復賦值 | 是 | 是 | 否(量) |
| 初始化時是否必需賦值 | 否 | 否 | 是 |
6. 什么是執行上下文和執行棧?
變量或函數的執行上下文,決定了它們的行為以及可以訪問哪些數據。
每個上下文都有一個關聯的變量對象,而這個上下文中定義的所有變量和函數都存在于這個對象上(如DOM中全局上下文關聯的便是window對象)。
每個函數調用都有自己的上下文。當代碼執行流進入函數時,函數的上下文被推到一個執行棧中。
在函數執行完之后,執行棧會彈出該函數上下文,在其上的所有變量和函數都會被銷毀,并將控制權返還給之前的執行上下文。 JS的執行流就是通過這個執行棧進行控制的。
7. 什么是作用域和作用域鏈?
作用域可以理解為一個獨立的地盤,可以理解為標識符所能生效的范圍。
作用域最大的用處就是隔離變量,不同作用域下同名變量不會有沖突。
ES6中有全局作用域、函數作用域和塊級作用域三層概念。
當一個變量在當前塊級作用域中未被定義時,會向父級作用域(創建該函數的那個父級作用域)尋找。如果父級仍未找到,就會再一層一層向上尋找,直到找到全局作用域為止。這種一層一層的關系,就是作用域鏈 。
8. 什么是原型、原型鏈?
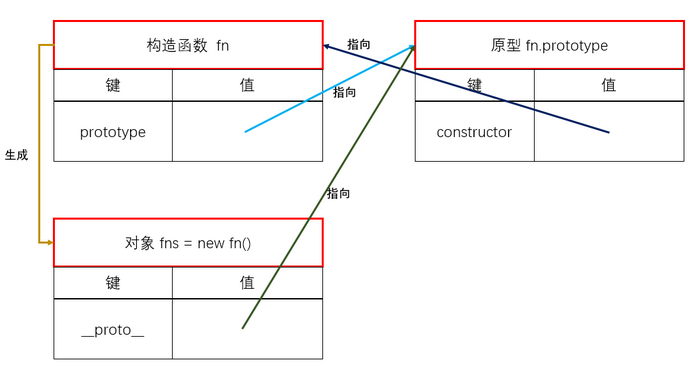
原型:JS聲明構造函數(用來實例化對象的函數)時,會在內存中創建一個對應的對象,這個對象就是原函數的原型。構造函數默認有一個prototype屬性,prototype的值指向函數的原型。同時原型中也有一個constructor屬性,constructor的值指向原函數。
通過構造函數實例化出來的對象,并不具有prototype屬性,其默認有一個__proto__屬性,proto的值指向構造函數的原型對象。在原型對象上添加或修改的屬性,在所有實例化出的對象上都可共享。

當在實例化的對象中訪問一個屬性時,首先會在該對象內部尋找,如找不到,則會向其proto指向的原型中尋找,如仍找不到,則繼續向原型中proto指向的上級原型中尋找,直至找到或Object.prototype為止,這種鏈狀過程即為原型鏈。
以上就是“面試前必看的經典JS常見面試題”,你能回答上來嗎?如果想要了解更多的Java面試題相關內容,可以關注動力節點Java官網。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習