更新時間:2020-07-23 15:37:21 來源:動力節點 瀏覽2183次
HTMl
超文本標記語言(HyperText Markup Language),簡稱HTML。
超文本標記語言,標準通用標記語言下的一個應用。是網頁制作必備的編程語言“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。
超文本標記語言的結構包括“頭”部分(英語:Head)、和“主體”部分(英語:Body),其中“頭”部提供關于網頁的信息,“主體”部分提供網頁的具體內容。
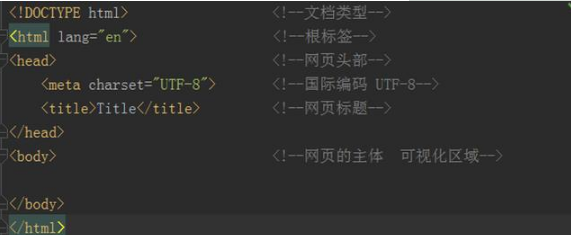
下圖就是html的模板。

基本知識
下面,我們了解下HTML最基本知識。
標題HTML標題(Heading)是通過<h1>-<h6>標簽來定義的。
<h1>這是一級標題</h1>
<h2>這是二級標題</h2>
<h3>這是三級標題</h3>
段落
HTML段落是通過標簽<p>來定義。
<p>這是一個段落。</p>
<p>這是另外一個段落。</p>
鏈接
HTML鏈接是通過標簽<a>來定義的。
<a href="https://www.baidu.com">貪心科技</a>
CSS
層疊樣式表(英文全稱:Cascading StyleSheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。我們可以認為CSS是html一件華麗的上衣。css的格式
<style type="text/css">
標簽名稱{
屬性名稱: 屬性對應的值;
...
}
</style>
我們一般通過三種寫入CSS方法。
head頭部寫入
直接在標簽寫style
新建css文件在通過link標簽導入
JavaScript
JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基于原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用于客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
我們可以認為JavaScript實現html的動態功能。
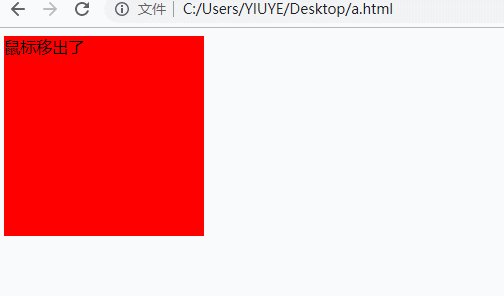
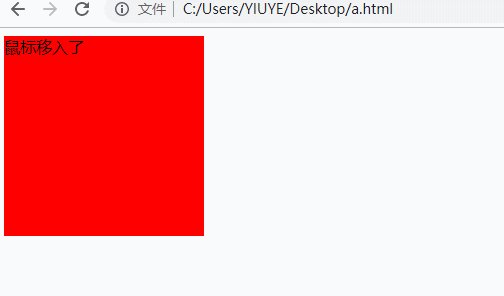
下面,我們實現非常簡單的鼠標移入和鼠標移出事件。
<style>
div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="div">我是div</div>
</body>
<script>
window.onload = function () {
var div =document.getElementsByClassName("div")
div[0].onmouseover = function () {
this.innerHTML = "鼠標移入了";
};
div[0].onmouseleave = function () {
this.innerHTML = "鼠標移出了";
}
div[0].onclick = function () {
this.innerHTML = "鼠標點擊了";
}
}
</script>

Java視頻教程下載
HTML基礎:http://www.dabaquan.cn/javavideo/115.html
以上就是動力節點java培訓機構的小編針對“Javaweb基礎視頻教程之HTML教程”的內容進行的回答,希望對大家有所幫助,如有疑問,請在線咨詢,有專業老師隨時為你服務。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習