更新時間:2022-05-17 11:21:49 來源:動力節點 瀏覽1959次
文件在每種編程語言中都起著至關重要的作用。為了使用 File,每個開發人員都應該了解如何用 Java 或其他編程語言實現文件上傳功能。
在本節中,我們將了解如何在 Java 中實現文件上傳功能,還將了解如何將文件上傳到文件夾。
在Java中,我們使用單個servlet和HTML表單來創建對 servlet 的文件上傳請求。我們實現了一個簡單的HTML表單,它有兩個字段,即 File 和 Destination。文件類型的輸入字段允許用戶從系統瀏覽文件。從系統中選擇文件后,我們將文件作為 POST 請求發送到服務器。我們為表單添加了兩個限制,即encrypt="multipart/form-data"和method="POST"。
有了這個限制,請求以編碼形式發送到服務器。servlet 處理 POST 請求,處理傳入的文件數據,并從流中提取 File。目的地定義了我們需要在系統中保存文件的位置的路徑。數據被發布到 servlet,當我們單擊 Upload 按鈕時,它將文件存儲到指定位置。
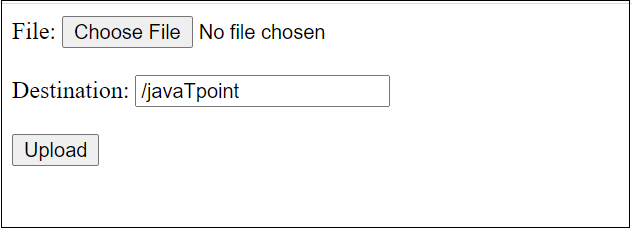
索引.html
<!DOCTYPE html>
<html lang= "en" >
<頭部>
<title>Servlet 文件上傳示例</title>
<meta http-equiv= "Content-Type" content= "text/html; charset=UTF-8" >
</head>
<正文>
<form method= "POST" action= "uploadFile" enctype= "multipart/form-data" >
文件:
<輸入類型= “文件” 名稱= “文件” ID= “文件” />
<br/>
<br/>
目的地:
<輸入類型= “文本” 值= “/javaTpoint” 名稱= “目標” />
<br/>
<br/>
<輸入類型= “提交” 值= “上傳” 名稱= “上傳” id= “上傳” />
</form>
</正文>
</html>
輸出:

POST 和 GET 是我們在提交表單時可以使用的兩種方法。在這里,當我們提交表單時,瀏覽器通過組合所有部分來流式傳輸內容。每個部分都定義了表單的字段。
@WebServlet (name = " FileUploadServletExample " , urlPatterns = { "/upload" })
@MultipartConfig
公共類 FileUploadServletExample 擴展 HttpServlet {
私有最終靜態 記錄器 LOGGER =
Logger.getLogger(FileUploadServlet.class .getCanonicalName ());
在上面的代碼中,我們使用了兩個注解,即具有屬性 name 和 urlPatterns 的@WebServlet和@MultipartConfig。
@WebServlet 和 @MultipartConfig 注釋用于定義 servlet 映射并指示 servlet 期望分別使用 multipart/form-data MIME 類型發出的請求。
servlet 執行以下步驟將文件數據存儲到目標文件夾中:
servlet的saveFileToFolder方法從請求中檢索位置和文件。
之后,它通過使用getFileName()從文件部分獲取文件的名稱
Servlet 創建FileOutputStream類的實例,并通過使用它,將 File 存儲到指定位置。
try 部分處理將 File 存儲到指定位置的代碼,catch 部分處理無法存儲 File 的過程的錯誤。
FileUploadServletExample.java
@WebServlet (name = " FileUploadServletExample " , urlPatterns = { "/upload" })
@MultipartConfig
公共類 FileUploadServletExample 擴展 HttpServlet {
private final static Logger LOGGER = Logger.getLogger(FileUploadServlet.class .getCanonicalName ());
protected void processRequest(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType( "text/html;charset=UTF-8" );
// 創建用于保存文件的路徑組件
final String path = request.getParameter( "destination" );
final Part filePart = request.getPart( "file" );
最終 字符串文件名 = getFileName(filePart);
// 聲明 OutputStream、InputStream 和 PrintWriter 類的實例
輸出流 otpStream = null ;
輸入流 iptStream = null ;
最后 的 PrintWriter writer = response.getWriter();
// try 部分處理將文件存儲到指定位置的代碼
試試 {
// 初始化 OutputStream 和 InputStream 類的實例
otpStream = new FileOutputStream( new File(path + File.separator + fileName));
iptStream = filePart.getInputStream();
int 讀取 = 0 ;
// 初始化字節數組用于存儲文件數據
最終字節[]字節= 新字節[ 1024 ];
// 使用 while 循環使用 iptStream 從文件中讀取數據,并使用 writer 和 otpStream 寫入目標文件夾
而 ((讀取= iptStream.read(字節))!= - 1 ){
otpStream.write(字節, 0 ,讀取);
}
writer.println( "新文件" +文件名+ "創建于" +路徑);
LOGGER.log(Level.INFO, "文件{0}上傳到 {1}" , new Object[]{fileName, path});
}
// catch 部分處理錯誤
捕捉 (FileNotFoundException fne){
writer.println( "您要么沒有指定要上傳的文件,要么正在嘗試將文件上傳到受保護或不存在的位置。" );
writer.println( "<br/>錯誤:" + fne.getMessage());
LOGGER.log(Level.SEVERE, "文件上傳時出現問題。錯誤:{0}" , new Object[]{fne.getMessage()});
}
// finally 部分將關閉所有打開的類
最后 {
如果 (otpStream!= null ){
otpStream.close();
}
如果 (iptStream!= null ){
iptStream.close();
}
如果 (作家!= null ){
writer.close();
}
}
}
// getFileName() 方法從部件中獲取文件名
私人 字符串getFileName(最后 一部分){
// 從部件中獲取 header(content-disposition)
final String partHeader = part.getHeader( "content-disposition" );
LOGGER.log(Level.INFO, "Part Header = {0}" , partHeader);
// 從頭部獲取文件名的代碼
for (字符串內容:part.getHeader(“內容處置” ).split(“;” )){
if (content.trim().startsWith( "文件名" )) {
返回 content.substring(content.indexOf( '=' ) + 1 ).trim().replace( "\"" , "" );
}
}
// 沒有在頭部獲取文件名時返回null
返回空值;
}
}
為了構建、打包、部署和運行文件上傳程序,我們可以使用 NetBeans、Eclipse 或 Ant。對于 NetBeans,我們使用以下步驟:
從文件中選擇打開項目它會打開項目對話框。
從Open Project 對話框中,我們導航到tut-install/examples/web/
從該目錄中,我們選擇 fileupload 文件夾。
我們選中Open as Main Project復選框,然后單擊Open Project
在 Projects 選項卡中,右鍵單擊 fileupload 并選擇 Deploy。
現在,我們導航到瀏覽器并輸入以下 URL:
http://localhost:8080/fileupload/
輸入 URL 并按回車鍵后,將打開我們在上面創建的 HTML 表單。我們瀏覽系統并選擇一個文件將其上傳到所需位置。在目標字段中,我們輸入需要存儲該文件的目錄的路徑。該目錄應該已經在系統中創建并且必須是可寫的。如果我們沒有為目標字段設置任何內容并單擊上傳按鈕,它將引發異常。
當我們點擊上傳按鈕時,一個 POST 請求發送到 servlet,它會將文件復制到目標文件夾。
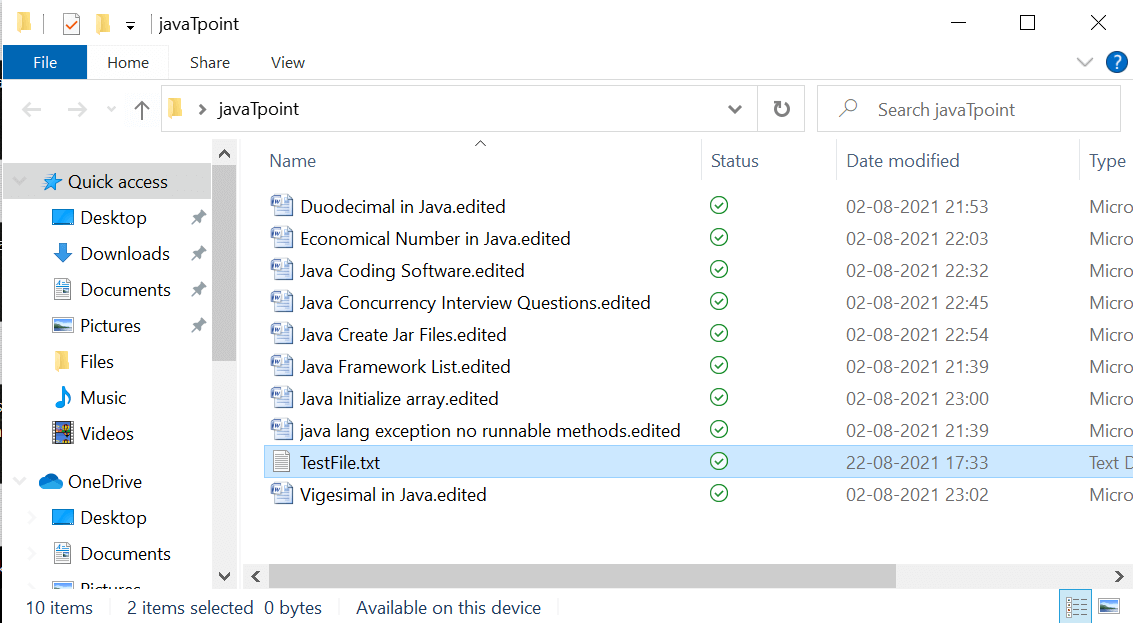
單擊上傳按鈕后,我們進入指定目錄并驗證上傳的文件是否存在。

以上就是關于“一文讀懂Java怎么實現文件上傳到文件夾”的介紹,大家如果想了解更多相關知識,不妨來關注一下動力節點的Java在線學習,里面的課程內容從入門到精通,細致全面,很適合沒有基礎的小伙伴學習,相信對大家會有所幫助的。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習