AJAX教程
- AJAX教程
- AJAX簡介
- AJAX技術(shù)
- AJAX工作原理
- AJAX實(shí)例
- AJAX同步與異步請求的區(qū)別
- AJAX創(chuàng)建XMLHttpRequest對象
- AJAX向服務(wù)器發(fā)送請求
- AJAX服務(wù)器響應(yīng)
- AJAX onreadystatechange事件
- AJAX ASP/PHP請求實(shí)例
- AJAX數(shù)據(jù)庫實(shí)例
- AJAX XML實(shí)例
- AJAX安全性
- AJAX當(dāng)前問題
- AJAX Java示例
- AJAX Java數(shù)據(jù)庫示例
- Java AJAX電子郵件檢驗(yàn)示例
- AJAX+Java評論表單示例
- Java+AJAX搜索示例
- AJAX瀏覽器支持
- AJAX操作流程
- AJAX+PHP數(shù)據(jù)庫操作
- AJAX提交form表單方法
- AJAX請求方式
- AJAX面試題
- AJAX JSON實(shí)例
- 使用AJAX存在的問題
AJAX+PHP數(shù)據(jù)庫操作
為了更清楚地說明如何使用AJAX從數(shù)據(jù)庫訪問信息,我們將動態(tài)構(gòu)建MySQL查詢并在“ajax.html”上顯示結(jié)果。但在我們繼續(xù)本教程之前,需要做好一些基礎(chǔ)工作。使用以下命令創(chuàng)建表。
注:假設(shè)您有足夠的權(quán)限執(zhí)行以下MySQL操作。
CREATE TABLE 'ajax_users' (
'name' varchar(50) NOT NULL,
'age' int(11) NOT NULL,
'sex' varchar(1) NOT NULL,
'wpm' int(11) NOT NULL,
PRIMARY KEY ('name')
)
現(xiàn)在使用以下SQL語句將以下數(shù)據(jù)轉(zhuǎn)儲(插入)表中:
INSERT INTO 'ajax_users' VALUES ('Jerry', 120, 'm', 20);
INSERT INTO 'ajax_users' VALUES ('Regis', 75, 'm', 44);
INSERT INTO 'ajax_users' VALUES ('Frank', 45, 'm', 87);
INSERT INTO 'ajax_users' VALUES ('Jill', 22, 'f', 72);
INSERT INTO 'ajax_users' VALUES ('Tracy', 27, 'f', 0);
INSERT INTO 'ajax_users' VALUES ('Julie', 35, 'f', 90);
客戶端HTML文件
現(xiàn)在我們創(chuàng)建客戶端HTML文件,即ajax.html,它的代碼如下:
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
//Browser Support Code
function ajaxFunction() {
var ajaxRequest; // The variable that makes Ajax possible!
try {
// Opera 8.0+, Firefox, Safari
ajaxRequest = new XMLHttpRequest();
} catch (e) {
// Internet Explorer Browsers
try {
ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
// Something went wrong
alert("Your browser broke!");
return false;
}
}
}
// Create a function that will receive data
// sent from the server and will update
// div section in the same page.
ajaxRequest.onreadystatechange = function() {
if(ajaxRequest.readyState == 4) {
var ajaxDisplay = document.getElementById('ajaxDiv');
ajaxDisplay.innerHTML = ajaxRequest.responseText;
}
}
// Now get the value from user and pass it to
// server script.
var age = document.getElementById('age').value;
var wpm = document.getElementById('wpm').value;
var sex = document.getElementById('sex').value;
var queryString = "?age = " + age ;
queryString += "&wpm = " + wpm + "&sex=" + sex;
ajaxRequest.open("GET", "ajax-example.php" + queryString, true);
ajaxRequest.send(null);
}
//-->
</script>
<form name = 'myForm'>
Max Age: <input type = 'text' id = 'age' /> <br />
Max WPM: <input type = 'text' id = 'wpm' /> <br />
Sex:
<select id = 'sex'>
<option value = "m">m</option>
<option value = "f">f</option>
</select>
<input type = 'button' onclick = 'ajaxFunction()' value = 'Query MySQL'/>
</form>
<div id = 'ajaxDiv'>Your result will display here</div>
</body>
</html>
注:在查詢中傳遞變量的方式是根據(jù)HTTP標(biāo)準(zhǔn)表單形式。
URL?variable1=value1;&variable2=value2;
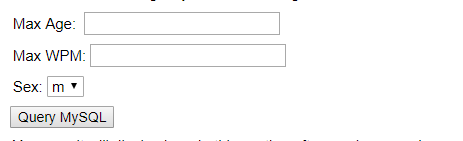
上面的代碼將生成以下表單

在輸入后,結(jié)果將顯示在此部分中。
服務(wù)器端PHP文件
上面客戶端腳本已準(zhǔn)備就緒。現(xiàn)在需要編寫服務(wù)器端腳本,它將從數(shù)據(jù)庫中獲取age,wpm和sex并將其發(fā)送回客戶端。將以下代碼放入文件“ajax-example.php”。
<?php
$dbhost = "localhost";
$dbuser = "dbusername";
$dbpass = "dbpassword";
$dbname = "dbname";
//Connect to MySQL Server
mysql_connect($dbhost, $dbuser, $dbpass);
//Select Database
mysql_select_db($dbname) or die(mysql_error());
// Retrieve data from Query String
$age = $_GET['age'];
$sex = $_GET['sex'];
$wpm = $_GET['wpm'];
// Escape User Input to help prevent SQL Injection
$age = mysql_real_escape_string($age);
$sex = mysql_real_escape_string($sex);
$wpm = mysql_real_escape_string($wpm);
//build query
$query = "SELECT * FROM ajax_example WHERE sex = '$sex'";
if(is_numeric($age))
$query .= " AND age <= $age";
if(is_numeric($wpm))
$query .= " AND wpm <= $wpm";
//Execute query
$qry_result = mysql_query($query) or die(mysql_error());
//Build Result String
$display_string = "<table>";
$display_string .= "<tr>";
$display_string .= "<th>Name</th>";
$display_string .= "<th>Age</th>";
$display_string .= "<th>Sex</th>";
$display_string .= "<th>WPM</th>";
$display_string .= "</tr>";
// Insert a new row in the table for each person returned
while($row = mysql_fetch_array($qry_result)) {
$display_string .= "<tr>";
$display_string .= "<td>$row[name]</td>";
$display_string .= "<td>$row[age]</td>";
$display_string .= "<td>$row[sex]</td>";
$display_string .= "<td>$row[wpm]</td>";
$display_string .= "</tr>";
}
echo "Query: " . $query . "<br />";
$display_string .= "</table>";
echo $display_string;
?>
現(xiàn)在嘗試在Max Age或任何其他框中輸入有效值(例如120),然后單擊Query MySQL按鈕。
如果您已成功完成本課程,那么應(yīng)該撐握了如何使用MySQL,PHP,HTML和Javascript來編寫AJAX應(yīng)用程序。