HTML教程
HTML元素
HTML標(biāo)簽
HTML實(shí)體符號
HTML表格
HTML背景色背景圖片
HTML圖片
HTML超鏈接
HTML列表
HTML格式標(biāo)簽
HTML表單
HTML中的div和span
HTML表格的作用
作用:HTML中table標(biāo)簽實(shí)現(xiàn)表格
表格的作用
● 主要用作布局
● 先把表格畫出來,然后往表格中放入數(shù)據(jù)
● 現(xiàn)代網(wǎng)頁采用table的比較少,采用div較多(Div以后講)
實(shí)例一:創(chuàng)建table表格 

1. <table>的屬性如下:
border=”1px” width=”500px” height=”300px” align=”center”
2. <tr>行</tr>、<td>單元格</td>
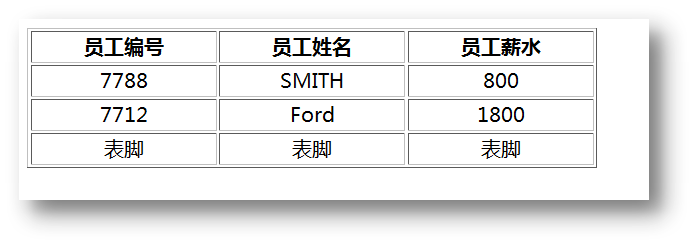
實(shí)例二:使用表格頭、表格體、表格腳

1.<table border=”1px” width=”30%”>
2. 表格頭:<thead><tr><th>表格中標(biāo)題專用</th></tr></thead>
????????<!--表格頭-->
<thead>
<tr align="center">
<!--
th 代替 td,表格中標(biāo)題欄的專用
-->
<th>員工編號</th>
<th>員工姓名</th>
<th>員工薪水</th>
</tr>
</thead>
????????????<tbody>
<tr align="center">
<td>7788</td>
<td>SMITH</td>
<td>800</td>
</tr>
<tr align="center">
<td>7712</td>
<td>Ford</td>
<td>1800</td>
</tr>
</tbody>
3. 表格腳:<tfoot><tr><td>表格腳</td></tr></tfood>
?????????<!--表格腳-->
<tfoot>
<tr align="center">
<td>表腳</td>
<td>表腳</td>
<td>表腳</td>
</tr>
</tfoot>
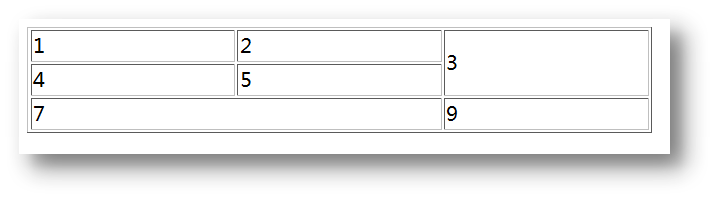
實(shí)例三:行合并屬性,列合并屬性rowspan、colspan

1. rowspan行合并屬性:規(guī)定單元格可橫跨的行數(shù)
2. colspan列合并屬性:規(guī)定單元格可橫跨的列數(shù)
??????<table border="1px" width="500px">
<tr>
<td>1</td>
<td>2</td>
<!-- rowspan行合并,rowspan=2表示合并兩行-->
<td rowspan="2">3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<!--colspan表示列合并,colspan-->
<td ?colspan="2">7</td>
<td>9</td>
</tr>
</table>