- SpringBoot集成MyBatis
- SpringBoot事務(wù)管理
- SpringBoot中SpringMVC注解
- SpringBoot實(shí)現(xiàn)RESTful
- SpringBoot集成Redis
- SpringBoot集成Dubbo
- SpringBoot熱部署插件
- SpringBoot集成Thymeleaf
- SpringBoot Thymeleaf表達(dá)式
- SpringBoot Thymeleaf常見屬性
- Thymeleaf字面量、字符串拼接及運(yùn)算符
- Thymaleaf表達(dá)式基本對象與功能對象
SpringBoot集成Thymeleaf
認(rèn)識(shí)Thymeleaf
Thymeleaf是一個(gè)流行的模板引擎,該模板引擎采用Java語言開發(fā);
模板引擎是一個(gè)技術(shù)名詞,是跨領(lǐng)域跨平臺(tái)的概念,在Java語言體系下有模板引擎,在C#、PHP語言體系下也有模板引擎,甚至在JavaScript中也會(huì)用到模板引擎技術(shù),Java生態(tài)下的模板引擎有 Thymeleaf 、Freemaker、Velocity、Beetl(國產(chǎn)) 等。
Thymeleaf 對網(wǎng)絡(luò)環(huán)境不存在嚴(yán)格的要求,既能用于Web環(huán)境下,也能用于非Web環(huán)境下。在非Web環(huán)境下,他能直接顯示模板上的靜態(tài)數(shù)據(jù);在Web環(huán)境下,它能像Jsp一樣從后臺(tái)接收數(shù)據(jù)并替換掉模板上的靜態(tài)數(shù)據(jù)。它是基于HTML的,以HTML標(biāo)簽為載體,Thymeleaf要寄托在HTML標(biāo)簽下實(shí)現(xiàn)。
Spring Boot 集成了Thymeleaf模板技術(shù),并且Spring Boot官方也推薦使用Thymeleaf來替代JSP技術(shù),Thymeleaf是另外的一種模板技術(shù),它本身并不屬于Spring Boot,Spring Boot只是很好地集成這種模板技術(shù),作為前端頁面的數(shù)據(jù)展示,在過去的Java Web開發(fā)中,我們往往會(huì)選擇使用Jsp去完成頁面的動(dòng)態(tài)渲染,但是jsp需要翻譯編譯運(yùn)行,效率低。
Thymeleaf的官方網(wǎng)站:http://www.thymeleaf.org
Thymeleaf官方手冊:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
Spring Boot集成Thymeleaf
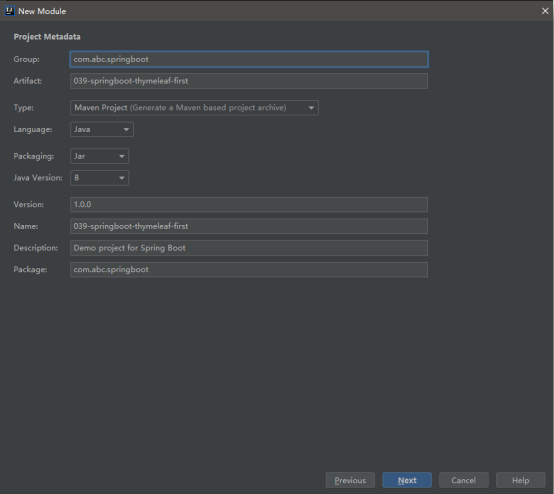
項(xiàng)目名稱:039-springboot-thymeleaf-first
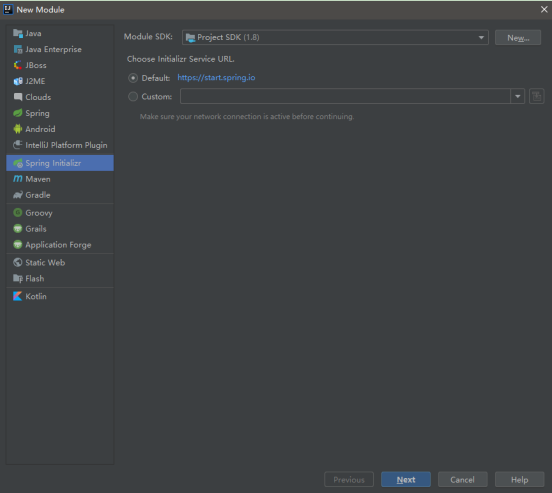
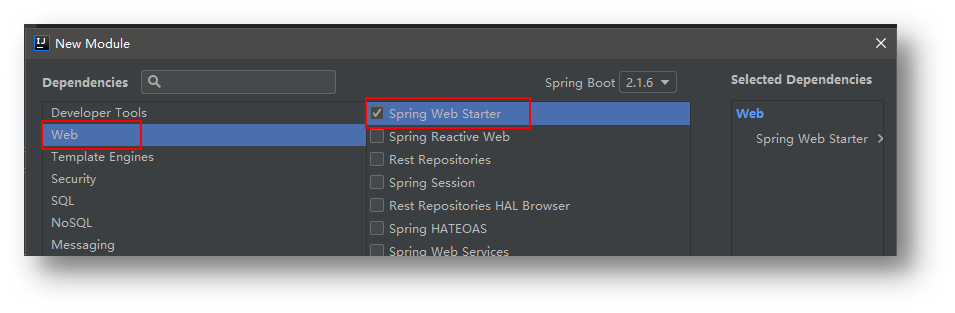
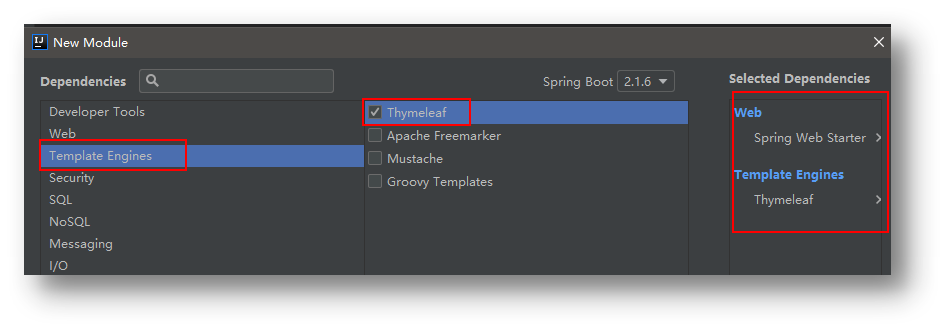
1.創(chuàng)建Spring Boot項(xiàng)目,添加web和Thymeleaf依賴




按照這種方式創(chuàng)建后,pom.xml文件下會(huì)自動(dòng)添加如下依賴
<!--SpringBoot集成Thymeleaf的起步依賴-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--SpringBoot開發(fā)web項(xiàng)目的起步依賴-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
2.在Spring boot的核心配置文件application.properties中對Thymeleaf進(jìn)行配置
#thymeleaf頁面的緩存開關(guān),默認(rèn)true開啟緩存
#建議在開發(fā)階段關(guān)閉thymeleaf頁面緩存,目的實(shí)時(shí)看到頁面
spring.thymeleaf.cache=false
其實(shí)什么都不用配置就可以工作,因?yàn)榛綯hymeleaf的配置都有默認(rèn)值
前綴:
#thymeleaf模版前綴,默認(rèn)可以不寫
spring.thymeleaf.prefix=classpath:/templates/
后綴:
#thymeleaf模版后綴,默認(rèn)可以不寫
spring.thymeleaf.suffix=.html
3.創(chuàng)建ThymeleafControlle去映射到模板頁面(和SpringMVC基本一致)
package com.abc.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
/**
* ClassName:ThymeleafController
* Package:com.abc.springboot.web
* Description:
*/
@Controller
public class ThymeleafController {
@RequestMapping(value = "/springboot/thymeleaf/index")
public String index(HttpServletRequest request, Model model) {
model.addAttribute("data","恭喜您,SpringBoot集成Thymeleaf成功");
return "index";
}
}
4.在src/main/resources的templates下新建一個(gè)index.html頁面用于展示數(shù)據(jù)
HTML頁面的元素中加入以下屬性:
<html xmlns:th="http://www.thymeleaf.org">
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>SpringBoot集成Thymeleaf</title>
</head>
<body >
<!--Thymeleaf前端框架以Html為載體-->
<span th:text="${data}"></span>
<span th:text="${data}"></span>
<p th:text="${data}"></p>
<div th:text="${data}"></div>
</body>
</html>
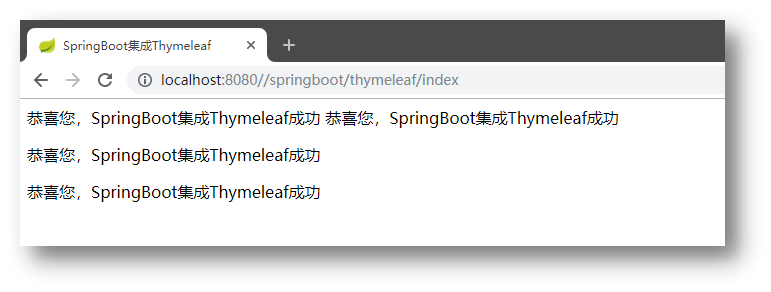
5.啟動(dòng)程序,瀏覽器訪問http://localhost:8080/index

右鍵->查看頁面源代碼
 注意:Springboot使用thymeleaf作為視圖展示,約定將模板文件放置在src/main/resource/templates目錄下,靜態(tài)資源放置在src/main/resource/static目錄下
注意:Springboot使用thymeleaf作為視圖展示,約定將模板文件放置在src/main/resource/templates目錄下,靜態(tài)資源放置在src/main/resource/static目錄下