更新時間:2021-11-30 10:39:59 來源:動力節(jié)點 瀏覽2832次
JavaScript添加事件監(jiān)聽的方法有哪些?小編來告訴大家:
1.我們一般在的事件添加時是這樣做的:
elm.onclick = function( ) { //handler } 這樣的寫法兼容主流的瀏覽器,但是存在一個問題,當同一個elm綁定多個事件時,只有最后一個事件會被添加
如:
elm.onclick = handler1;
elm.onclick = handler2;
elm.onclick = hander3;
只有handler3會被添加執(zhí)行,所以我們使用另外一種方法添加事件;
2.
attachEvent
elm.attachEvent("onclick",handler1);
elm.attachEvent("onclick",handler2);
elm.attachEvent("onclick",handler3);
三個方法執(zhí)行的順序是3 - 2 -1;
標準:
addEventListener( ):
elm.addEventListener( "click",handler1,false );
elm.addEventListener( "click",handler2,false );
elm.addEventListener( "click",handler3,false );
執(zhí)行的順序:1 - 2 - 3
該方法的第三個參數(shù)是泡沫獲取,是一個布爾值:當為false時表示由里向外,true表示由外向里:
<div id="id1" >
<div id="id2"></div>
</div>
document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false);
document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, false);
// 點擊div2 div2 - div1
document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false);
document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, true);
// 點擊div2 div1 - div2
3.DOM方法 addEventListener() 和 removeEventListener()是用來分配和刪除事件的函數(shù)。 這兩個方法都需要三個參數(shù),分別為:
事件名稱(String)、要觸發(fā)的事件處理函數(shù)(Function)、指定事件處理函數(shù)的時期或階段(boolean)。
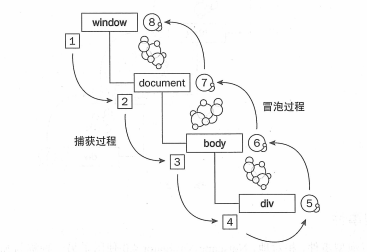
DOM事件流如圖(剪自javascript高級程序設計):

由圖可知捕獲過程要先于冒泡過程 當?shù)谌齻€參數(shù)設置為true就在捕獲過程中執(zhí)行,反之就在冒泡過程中執(zhí)行處理函數(shù)。
4.通用的事件添加方法:
on:function(elm,type,handler)
// 添加事件
return elm.attachEvent ? elm.attachEvent("on"+type,handler) : elm.addEventListener(type,handler,false);
通過上述相信大家對JS添加事件監(jiān)聽的方法已經(jīng)有所了解,大家如果對此比較感興趣,想知道更多的相關知識,可以來關注一下動力節(jié)點的JavaScript高級視頻教程,里面的內(nèi)容豐富,通俗易懂,適合沒有基礎的小白學習,希望對大家能夠有所幫助。