更新時(shí)間:2022-09-16 09:04:33 來源:動(dòng)力節(jié)點(diǎn) 瀏覽2693次
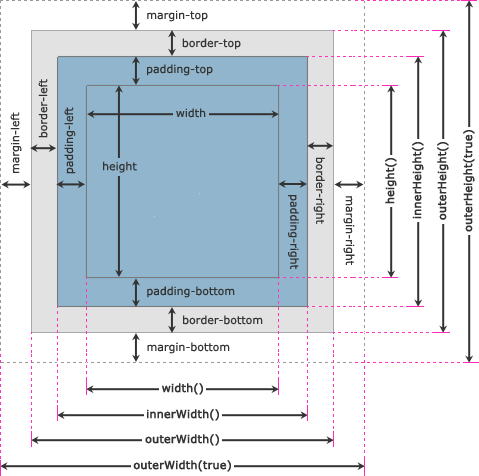
jQuery 提供了幾種方法,例如height(), innerHeight(), outerHeight(),width()和來獲取innerWidth()和outerWidth()設(shè)置元素的 CSS 尺寸。查看下圖以了解這些方法如何計(jì)算元素框的尺寸。

jQuerywidth()和height()方法分別獲取或設(shè)置元素的width和height。這個(gè)寬度和高度不包括元素上的padding,border和。margin以下示例將返回<div>元素的寬度和高度。
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").width();
var divHeight = $("#box").height();
$("#result").html("Width: " + divWidth + ", " + "Height: " + divHeight);
});
});
</script>
同樣,您可以通過將值作為參數(shù)包含在width()andheight()方法中來設(shè)置元素的寬度和高度。該值可以是字符串(數(shù)字和單位,例如 100px、20em 等)或數(shù)字。以下示例將<div>元素的寬度分別設(shè)置為 400 像素和高度為 300 像素。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").width(400).height(300);
});
});
</script>