- jQuery選擇器
- jQuery基本選擇器
- jQuery層次選擇器
- jQuery基本過濾選擇器
- jQuery內容過濾選擇器
- jQuery可見性過濾選擇器
- jQuery屬性過濾選擇器
- jQuery子元素過濾選擇器
- jQuery表單元素選擇器
- jQuery input選擇器
jQuery函數
第一組
1. val
操作數組中DOM對象的value屬性;
$(選擇器).val() :無參數調用形式, 讀取數組中第一個DOM對象的value屬性值;
$(選擇器).val(值):有參形式調用;對數組中所有DOM對象的value屬性值進行統一賦值。
2.text
操作數組中所有DOM對象的【文字顯示內容屬性】;
$(選擇器).text():無參數調用,讀取數組中所有DOM對象的文字顯示內容,將得到內容拼接為一個字符串返回;
$(選擇器).text(值):有參數方式,對數組中所有DOM對象的文字顯示內容進行統一賦值。
3.attr
對val, text 之外的其他屬性操作;
$(選擇器).attr(“屬性名”): 獲取DOM數組第一個對象的屬性值;
$(選擇器).attr(“屬性名”,“值”): 對數組中所有DOM對象的屬性設為新值。
例:創建fun1.html
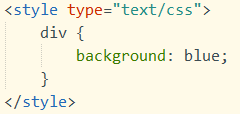
樣式:

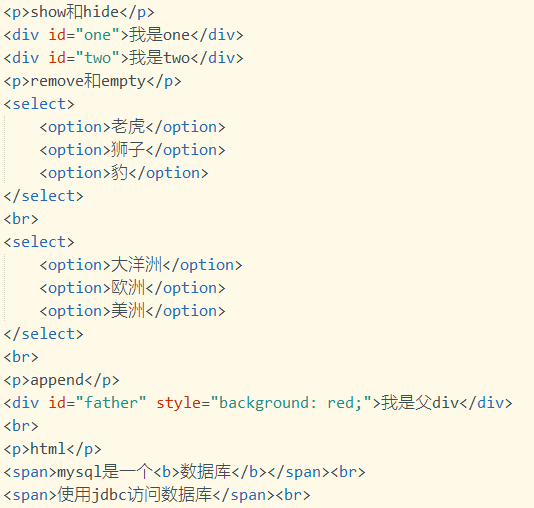
頁面:
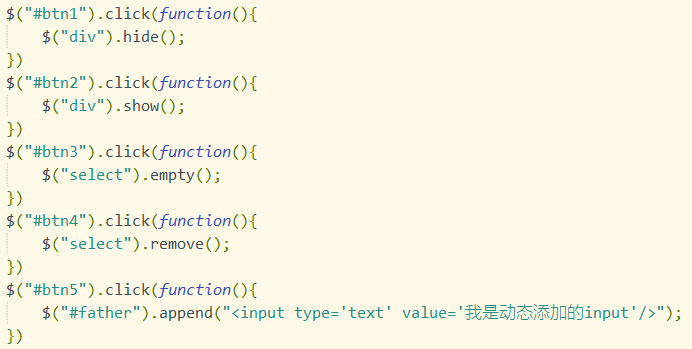
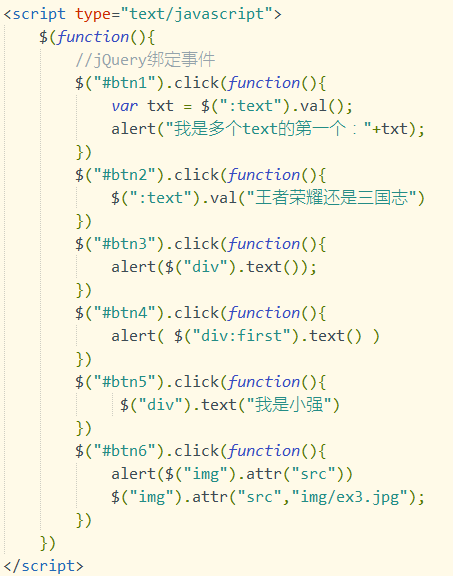
 js函數
js函數

第二組
1.hide
$(選擇器).hide() :將數組中所有DOM對象隱藏起來
2.show
$(選擇器).show():將數組中所有DOM對象在瀏覽器中顯示起來
3.remove
$(選擇器).remove() : 將數組中所有DOM對象及其子對象一并刪除
4.empty
$(選擇器).empty():將數組中所有DOM對象的子對象刪除
5.append
為數組中所有DOM對象添加子對象
$(選擇器).append("
我動態添加的div
")
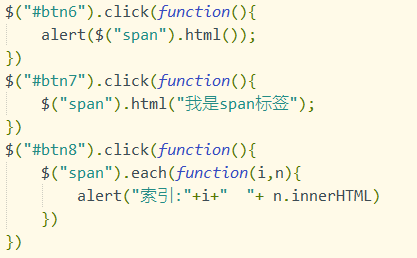
6.html
設置或返回被選元素的內容(innerHTML)。
$(選擇器).html():無參數調用方法,獲取DOM數組第一個匹元素的內容。
$(選擇器).html(值):有參數調用,用于設置DOM數組中所有元素的內容。
7.each
each() :循環遍歷DOM數組中的每個元素,對每個元素調用一個函數。
語法:jQuery對象.each( function( index, element ) )
index: 數組的下標
element: 數組的對象
例:新建fun2.html
樣式:

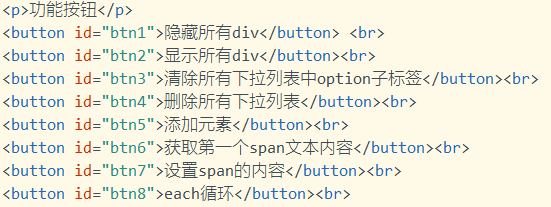
頁面:


js函數