- jQuery選擇器
- jQuery基本選擇器
- jQuery層次選擇器
- jQuery基本過濾選擇器
- jQuery內容過濾選擇器
- jQuery可見性過濾選擇器
- jQuery屬性過濾選擇器
- jQuery子元素過濾選擇器
- jQuery表單元素選擇器
- jQuery input選擇器
jQuery頁面加載事件與元素綁定事件
jQuery頁面加載事件
jQuery 的文檔加載事件指的是$(document).ready(),其與$()是等價的。該事件與 JavaScript 中的 window.onload()功能基本類似。但也有很大的區別。
$(document).ready():頁面中所有 DOM 繪制完畢后開始執行,而這些 DOM 所關聯的內 容無需加載完畢,例如 DOM 所關聯的圖片、文檔等。
window.onload():頁面中所有元素加載完畢后開始執行,其中包括圖片。
頁面元素綁定事件 bind
為頁面元素綁定事件,即對于指定頁面元素,當某個事件發生后,執行指定動作。綁定事件可以使用 bind()方法。其語法格式為:bind(type, [data], fn)
● type:事件類型,字符串類型,若要綁定多個事件,事件間使用空格分隔。jQuery 提供可以綁定的事件有:blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, change, select, submit, keydown, keypress, keyup 等。
● data:作為 event.data 屬性值傳遞給事件對象的額外數據對象。
● fn:事件發生后所執行的動作,即處理函數。
1、鼠標的移進移出事件 mouseover、mouseout
舉例:020-jQuery-鼠標移進移出事件.html
Step1:定義頁面<body/>

Step2:定義樣式<style/>

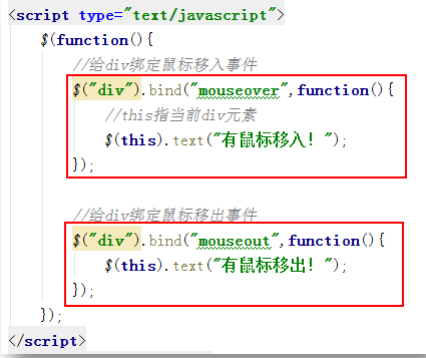
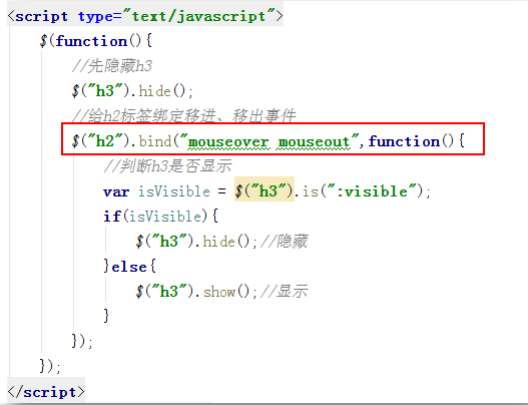
Step3:定義<script/>
$(this)表示當前表象,本例指當前的 div 對象。

2、失去焦點事件 blur
blur 只針對指定元素。
舉例:021-jQuery-失去焦點事件.html
Step1:定義頁面<body/>

Step2:定義<script/>

3、響應多個事件用空格分隔
舉例:022-jQuery-響應多個事件.html
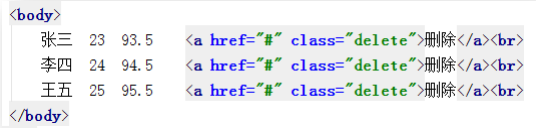
Step1:定義頁面<body/>

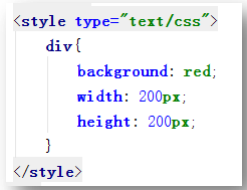
Step2:定義樣式<style/>

Step3:定義<script/>

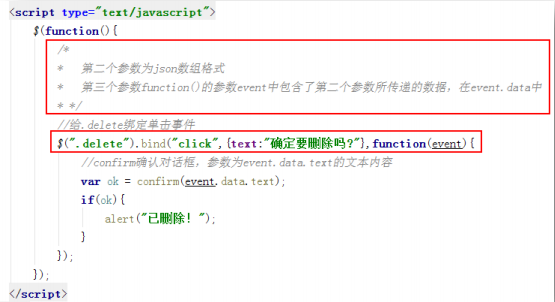
4、參數的傳遞
舉例:022-jQuery-事件傳遞參數.html
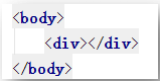
Step1:定義頁面<body/>

Step2:定義<script/>